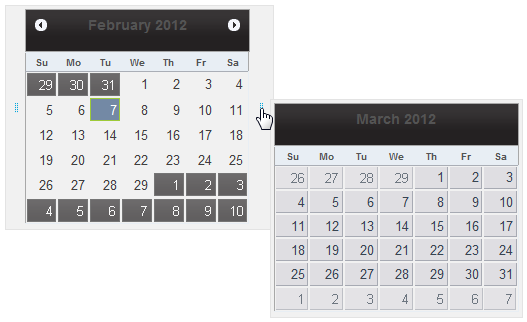
I現在の月を切り替えずに、次の月や前の月の開始日と終了日を確認する場合、カレンダープレビュー機能を使用できます。 カレンダープレビューは、前の/次のカレンダービュー(月)のポップアップカレンダーを表示するプレビュー領域を提供します。 この機能は、allowPreview オプションを True に設定した場合に使用できます。
次のコードでは、 allowPreview オプションを true に設定します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({ allowPreview: true });
});
</script>
<div class="main demo">
<!-- デモマークアップの開始 -->;
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
 このトピックの作業結果
このトピックの作業結果
プロジェクトがロードされると、コントロールの両側にあるインジケータの上にマウスポインタを置くことで次の月または前の月をプレビューできます。

関連トピック