次のコードは、カレンダー月を移動するときに、EaseInBounce などの特定のアニメーションを指定するイージングオプションおよびアニメーションが存続する時間を指定する持続時間オプションを設定する方法を示します。 この例では、持続時間オプションは 2500 ミリ秒に設定します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
easing: "easeInBounce", duration: 2500
});
});
</script>
<div class="main demo">
<!-- デモマークアップの開始 -->
<div id="calendar1"></div>
<!-- デモマークアップの終了 -->
<div class="demo-options">
<!-- オプションマークアップの開始 -->
<!-- オプションマークアップの終了 -->
</div>
</div>
|
|
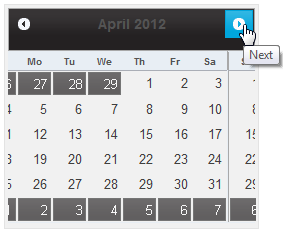
 このトピックの作業結果
このトピックの作業結果
〈Next〉または〈Previous〉矢印をクリックして別のカレンダー月に移動し、カレンダーがスライドインするとバウンドインし、スライドアウトするとバウンドアウトすることを確認します。

関連トピック