X 軸または Y 軸のテキストのスタイルを変更するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$(document).ready(function () {
$("#wijscatterchartDefault").wijscatterchart({
$(document).ready(function () {
axis: {
y: {
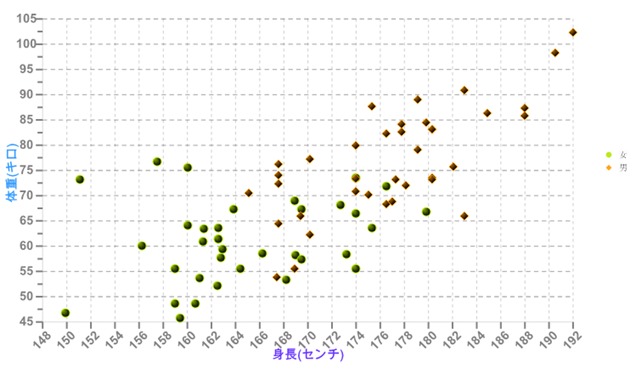
text: "体重(キロ)",
textStyle: {
fill: "#3399ff",
"font-size": "9pt"
}
},
x: {
text: "身長(センチ)"
textStyle: {
fill: "#6633ff",
"font-size": "9pt"
}
}
});
});
|
|
 このトピックの作業結果
このトピックの作業結果
以下の図は、軸ラベルを -45 度回転させ、互いに幅 80 ピクセル離し、テキスト配置を軸の左側にした場合を示しています。
関連トピック