X 軸と Y 軸ラベルの色とフォントサイズを変更するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$(document).ready(function () {
$("#wijbubblechart").wijbubblechart({
axis: {
y: {
text: "ハードウェア数",
textStyle: {
fill: "#6633ff",
"font-size": "11pt"
}
},
x: {
text: ""
}
}
});
});
|
|
 このトピックの作業結果
このトピックの作業結果
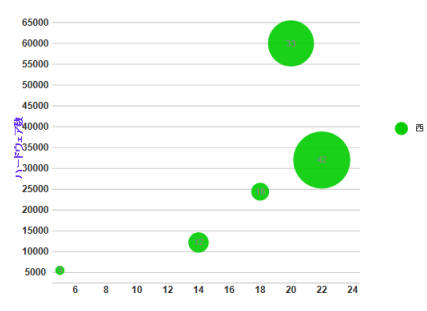
以下の図は、フォントサイズと前景色を変更した場合の Y 軸ラベルを示しています。フォントサイズは font-size オプションを使用して変更され、前景色は fill オプションを使用して変更されました。

関連トピック