X 軸と Y 軸ラベルの色とフォントサイズを変更するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$(document).ready(function ()
$("#wijlinechartDefault").wijlinechart({
axis: {
y: {
labels: {
style: {
fill: "#0000cc",
"font-size": "11pt"
}
},
gridMajor: {
style: { stroke: "#353539", "stroke-dasharray": "- " }
},
tickMajor: { position: "outside", style: { stroke: "#7f7f7f"} },
tickMinor: { position: "outside", style: { stroke: "#7f7f7f"} }
},
x: {
labels: {
style: {
fill: "#0000cc",
"font-size": "11pt",
}
},
tickMajor: { position: "outside", style: { stroke: "#7f7f7f"} }
}
},
});
});
|
|
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
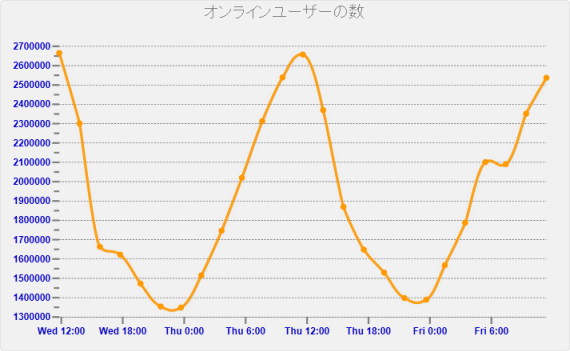
以下の図は、フォントサイズと前景色を変更した場合の Y 軸ラベルを示しています。フォントサイズは font-size オプションを使用して変更され、前景色は fill オプションを使用して変更されました。

関連トピック