wijtree では、カスタムアイコンを使用してツリーノードをマークできます。ノードの現在の状態に基づいてアイコンを切り替えることもできます。 Web サイト(http://demo.componentone.com/ASPNET/MVCExplorer/tree/Icons)にアクセスし、MVC コントロールエクスプローラの Node Icons > Tree サンプルのライブデモをご覧ください。
- ASP.NET MVC 4 Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの
<body>タグ内に追加します。ソースビュー コードのコピー<div> <ul id="tree"> <li class="folder"><a><span>フォルダ 1</span></a> <ul> <li class="folder"><a><span>フォルダ 1.1</span></a> <ul> <li class="file"><a><span>ファイル 1.1</span></a></li> <li class="file"><a><span>ファイル 1.2</span></a></li> <li class="file"><a><span>ファイル 1.3</span></a></li> <li class="file"><a><span>ファイル 1.4</span></a></li> <li class="file"><a><span>ファイル 1.5</span></a></li> </ul> </li> <li class="file"><a><span>ファイル 1.2</span></a></li> <li class="file"><a><span>ファイル 1.3</span></a></li> <li class="file"><a><span>ファイル 1.4</span></a></li> <li class="file"><a><span>ファイル 1.5</span></a></li> </ul> </li> <li class="folder"><a><span>フォルダ 2</span></a> <ul> <li class="file"><a><span>ファイル 2.1</span></a></li> <li class="file"><a><span>ファイル 2.2</span></a></li> <li class="file"><a><span>ファイル 2.3</span></a></li> <li class="file"><a><span>ファイル 2.4</span></a></li> <li class="file"><a><span>ファイル 2.5</span></a></li> </ul> </li> <li class="folder"><a><span>フォルダ 3</span></a> <ul> <li class="file"><a><span>ファイル 3.1</span></a></li> <li class="file"><a><span>ファイル 3.2</span></a></li> <li class="file"><a><span>ファイル 3.3</span></a></li> <li class="file"><a><span>ファイル 3.4</span></a></li> <li class="file"><a><span>ファイル 3.5</span></a></li> </ul> </li> </ul> </div> - 以下のスクリプトを追加して、ウィジェットを初期化します。
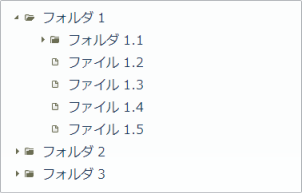
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#tree").wijtree(); $("li.folder").wijtreenode("option", "collapsedIconClass", "ui-icon-folder-collapsed") .wijtreenode("option", "expandedIconClass", "ui-icon-folder-open"); $("li.file").wijtreenode("option", "itemIconClass", "ui-icon-document"); }); </script> - プログラムを実行します。 ノードをクリックしたときに、ファイルアイコンがどのように変わるかを確認します。 以下の図のように表示されます。

関連トピック