wijeditor ウィジェットは、次のボタンを備える編集ツールバーの簡略版をサポートします。〈太字〉、〈斜体〉、〈リンク〉、〈ブロック引用〉、〈取り消し線〉、〈日付と時刻〉、〈画像の参照〉、〈番号付きリスト〉、〈箇条書きリスト〉、および〈コードの挿入〉。 Web サイト (http://demo.componentone.com/ASPNET/MVCExplorer/editor/Simple )にアクセスし、MVC コントロールエクスプローラの Editor > Simple サンプルのライブデモをご覧ください。

この機能を利用するには、単にスクリプトで mode オプションを "simple" に設定します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijeditor").wijeditor({
mode: "simple"
});
});
</script>
|
|
- ASP.NET MVC 4 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、View → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの <body> タグ内に追加します。
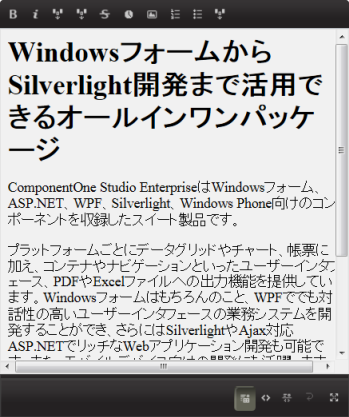
ソースビュー コードのコピー<body> <div class="demo"> <textarea id="wijeditor" style="width: 400px; height: 400px;"> <h1>Windows フォームから Silverlight 開発まで活用できるオールインワンパッケージ</h1> <p>ComponentOne Studio EnterpriseはWindowsフォーム、ASP.NET、WPF、Silverlight、Windows Phone向けのコンポーネントを収録したスイート製品です。プラットフォームごとにデータグリッドやチャート、帳票に加え、 コンテナやナビゲーションといったユーザーインタフェース、PDFやExcelファイルへの出力機能を提供しています。Windows フォームはもちろんのこと、WPFででも対話性の高いユーザーインタフェースの業務システムを開発することができ、さらには SilverlightやAjax対応ASP.NETでリッチなWebアプリケーション開発も可能です。また、モバイルデバイス向けの 開発にも活躍します。スマートフォンなどでの閲覧に適したWebサイトやASP.NETアプリケーション制作にも対応できるうえ、 Windows Phoneのネイティブアプリ開発のためのコンポーネントも収録しています。各コンポーネントは用途に適した機能 が充実。小規模なWebフォームから大規模エンタープライズシステムまで、あらゆるニーズに柔軟に対応し開発生産性を 大幅に向上させます。</p> </textarea> </div> - 前の手順で追加した
</div>終了タグの後に、以下の jQuery スクリプトを入力して wijeditor ウィジェットを初期化します。ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#wijeditor").wijeditor({ mode: "simple" }); }); </script> - [F5]を押して、アプリケーションを実行します。 簡単なツールバーを使用して、テキストと書式を選択します。

関連トピック