wijaccordion ウィジェットは、一度に1つのペインの情報を表示する一連のコンテンツペインで構成されるメニュー UI です。ペインを単に選択してそのペインを拡張すると、他のペインは縮小したままで、ユーザーインタフェースが自動的に構成され画面の実面積が最適化されて、ユーザーは指定した情報を閲覧できます。wijaccordion ウィジェットは、jquery.wijmo.wijaccordion.js ライブラリによって作成されます。
アコーディオンを表示するビューの .cshtml ファイルを開きます。次のマークアップのように、アコーディオン DOM 要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="accordion">
<h1>ヘッダ1</h1>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ac lacus ac
nibh viverra faucibus. Mauris non vestibulum dui</div>
<h1>ヘッダ2</h1>
<div>Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Vestibulum ante ipsum primis in faucibus.</div>
<h1>ヘッダ3</h1>
<div>Sed facilisis placerat commodo. Nam odio dolor, viverra eu blandit in,
hendrerit eu arcu. In hac habitasse platea dictumst.</div>
</div>
|
|
ここで、wijaccordion ウィジェットを初期化する必要があります。これを行うには、次のスクリプトを .cshtml ファイルに追加できます。
| ソースビュー |
コードのコピー
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#accordion").wijaccordion();
});
</script>
|
|
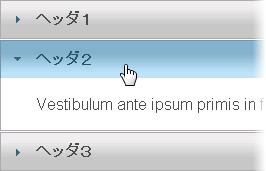
プロジェクトを実行すると、アコーディオンは次のような表示になります。

関連項目:
wijaccordion の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック