wijeventscalendar ウィジェットは、ユーザーによる予定の追加、編集、および管理が可能なフル機能のスケジュールです。
wijeventscalendar を表示するビューの .cshtml ファイルを開きます。次のマークアップのように、DOM 要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="eventscalendar"></div> |
|
ここで、ウィジェットを初期化する必要があります。これを行うには、次のスクリプトを .cshtml ファイルに追加できます。
| ソースビュー |
コードのコピー
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#eventscalendar").wijevcal();
});
</script>
|
|
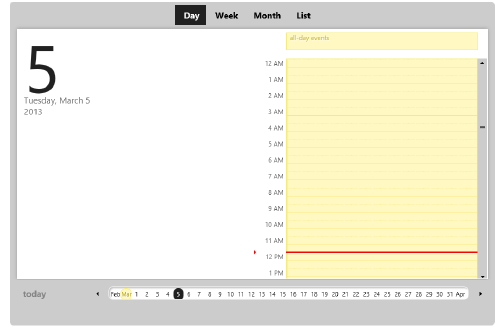
プロジェクトを実行すると、カレンダーはこのような表示になります。

関連トピック