wijpager ウィジェットは、エンドユーザーが表示されている要素をクリックして要素またはページをスキャンできる UI です。wijpager ウィジェットでは、数字ページングシステムや次へ/前へシステムなど、複数のモードを使用できます。
ページャを表示するビューの .cshtml ファイルを開きます。次のように、DOM<div>要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="pager"></div> |
|
ページャを機能させるには、ウィジェットを初期化する必要があります。次のスクリプトを .cshtml ファイルに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#pager").wijpager({ pageCount: 50, pageIndex: 40, mode: "numericFirstLast" });
});
</script>
|
|
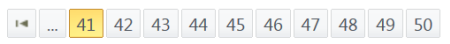
このスクリプトは、ページャを初期化し、ページ数、実行時に強調表示されるページ、およびページングモードを指定します。このプロジェクトでは、ページャは最小から最大数値までのページをカウントし、50 ページあります。実行時にページ 41 が強調表示されます。

wijpager の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック