wijsuperpanel ウィジェットは、オーバーフローした要素のスクロールを簡単に行えるようにする、HTML スクロールバーに代わる方法です。ページ内の任意のパネルに、カスタムスクロール、サイズ変更、丸みのある角、ドロップシャドウを追加します。
wijsuperpanel ウィジェットを作成するには、次のマークアップ(SuperPanel と6つのパネルを作成)をウィジェットの表示先となる .cshtml ビューに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="superpanel" style="width: 440px; height: 280px;">
<div class="elements">
<ul>
<li style="background-color:Red"></li>
<li style="background-color:Blue"></li>
<li style="background-color:Fuchsia"></li>
<li style="background-color:Green"></li>
<li style="background-color:Purple"></li>
<li style="background-color:Black"></li>
</ul>
</div>
</div>
|
|
任意のウィジェットまたは DOM 要素を LI 要素の間に配置できますが、この場合は、CSS スタイリングを UL、UL-LI、および LI 要素に追加します。たとえば、次のようになります。
| ソースビュー |
コードのコピー
|
|---|---|
<style type="text/css">
.elements ul
{
padding: 8px 0 0 8px;
margin: 0px;
width: 480px;
float: left;
position: relative;
}
.elements ul li
{
background: #fff;
color: #fff;
height: 90px;
margin: 0 8px 8px 0;
padding: 0;
padding-top: 62px;
position: relative;
width: 132px;
}
.elements li
{
float: left;
list-style: none;
}
</style>
|
|
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#superpanel").wijsuperpanel();
});
</script>
|
|
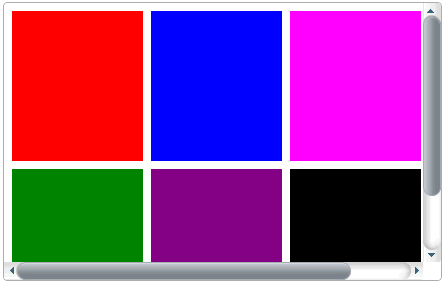
プロジェクトを実行すると、wijsuperpanel に6つのブロック(下部に3つ、上部に3つ)、および水平と垂直のスクロールバーが表示されます。スクロールバーはデフォルトで追加されます。

関連項目:
wijsuperpanel の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック