この手順では、アプリケーションを実行し、新しいデータやグラフ要素(Y 軸のタイトル、グラフヘッダー、グラフラベルなど)を観察します。
- [F5] を押して、アプリケーションを実行します。
- 以下を観察します。
- 任意のグラフ系列の上にホバーします。ツールチップにバブル系列の X、Y、および Y1 の値が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます。
ソースビュー コードのコピーhint: { content: function () { return 'x:' + this.x + ',y:' + this.y + ",y1:" + this.data.y1; }
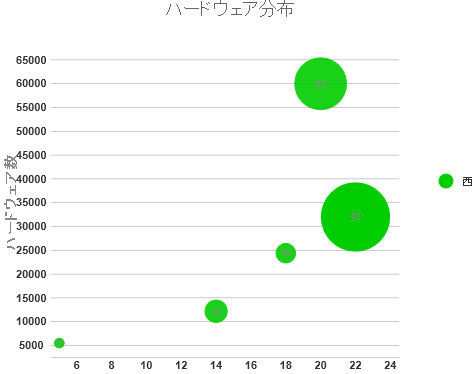
- 次のコードを使用すると、グラフヘッダーのタイトルが表示されることに注意してください。
ソースビュー コードのコピーheader: { text: "ハードウェア分布" }, - つのデータ系列に文字列の X データと数値の Y データを表示します。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーseriesList: [{ label: "西", legendEntry: true, data: { x: [5, 14, 20, 18, 22], y: [5500, 12200, 60000, 24400, 32000], y1: [3, 12, 33, 10, 42] } // markers: { 型: 'tri' // } }] - ?Y 軸タイトル「ハードウェア合計数」をバブルチャートに適用し、X 軸タイトルを空の文字列にします。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーaxis: { y: { text: "ハードウェア数" }, x: { text: "" } },
- 任意のグラフ系列の上にホバーします。ツールチップにバブル系列の X、Y、および Y1 の値が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます。
関連トピック