この手順では、アプリケーションを実行し、新しいデータやグラフ要素(X 軸と Y 軸のタイトル、グラフヘッダー、およびグラフラベルなど)を観察します。
- [F5] を押して、アプリケーションを実行します。
- 以下を観察します。
- 任意のグラフ系列の上にホバーします。ツールチップにその系列のラベルプロパティ値と Y 値が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます。
ソースビュー コードのコピーhint: { content: function () { return this.label + '<br/> ' + this.y + ''; } },
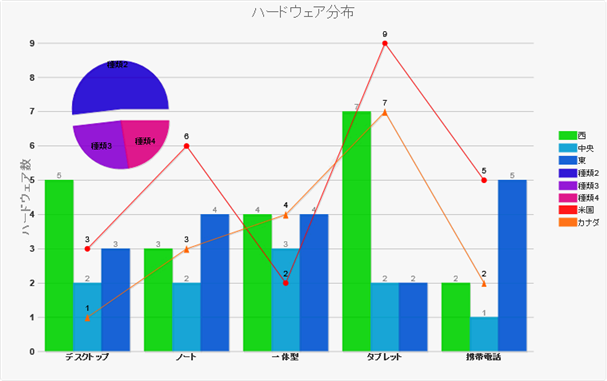
- 次のコードを使用すると、グラフヘッダーのタイトルが表示されることに注意してください。
ソースビュー コードのコピーheader: { text: "ハードウェア分布" }, - 円、縦棒、および折れ線グラフの3種類のグラフに、それぞれ複数のデータ系列を表示します。この結果を達成するには、次のコードを使用します。
ソースビュー コードのコピーseriesList: [{ type: "column", label: "西", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [5, 3, 4, 7, 2] } }, { type: "column", label: "中央", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [2, 2, 3, 2, 1] } }, { type: "column", label: "東", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [3, 4, 4, 2, 5] } }, { type: "pie", label: "asdfdsfdsf", legendEntry: true, center: { x: 150, y: 150 }, radius: 60, data: [{ label: "種類2", legendEntry: true, data: 46.78, offset: 15 }, { label: "種類3", legendEntry: true, data: 23.18, offset: 0 }, { label: "種類4", legendEntry: true, data: 20.25, offset: 0 }] }, { type: "line", label: "米国", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [3, 6, 2, 9, 5] }, markers: { visible: true, type: "circle" } }, { type: "line", label: "カナダ", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [1, 3, 4, 7, 2] }, markers: { visible: true, type: "tri" } } ] - Y 軸タイトル「ハードウェア合計数」を複合グラフに適用し、X 軸タイトルを空の文字列にします。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーaxis: { y: { text: "ハードウェア数" }, x: { text: "" } },
- 任意のグラフ系列の上にホバーします。ツールチップにその系列のラベルプロパティ値と Y 値が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます。
関連トピック