この手順では、アプリケーションを実行し、新しいデータやグラフ要素(X 軸と Y 軸のタイトル、グラフヘッダー、およびグラフラベルなど)を観察します。
- [F5]を押して、アプリケーションを実行します。
- 以下を観察します。
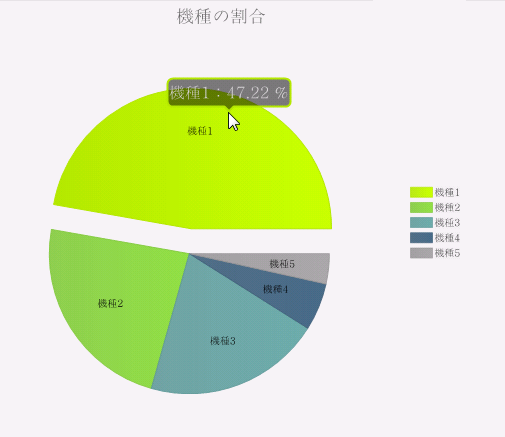
- 円グラフ系列のいずれかの上にホバーします。ツールチップにラベルプロパティの値やその系列の Y 値の説明が表示されることに注意してください。

ツールチップは次のコードを使用したときに表示されます。ソースビュー コードのコピーhint: { content: function () { return this.data.label + " : " + Globalize.format(this.value / this.total, "p2"); } }, - 次のコードを使用すると、グラフヘッダーのタイトルが表示されることに注意してください。
ソースビュー コードのコピーheader: { text: "機種の割合" }, - 5つのデータ系列に数値データを表示します。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーseriesList: [{ label: "種類1", legendEntry: true, data: 46.78, offset: 15 }, { label: "種類2", legendEntry: true, data: 23.18, offset: 0 }, { label: "種類3", legendEntry: true, data: 20.25, offset: 0 }, { label: "種類4", legendEntry: true, data: 5.41, offset: 0 }, { label: "種類5", legendEntry: true, data: 3.44, offset: 0 }],
- 円グラフ系列のいずれかの上にホバーします。ツールチップにラベルプロパティの値やその系列の Y 値の説明が表示されることに注意してください。
関連トピック