モデル/ビュー/コントローラー(MVC:Model-View-Controller)は、同じデータに対して複数のビューを必要とするアプリケーションでよく使用されているデザインパターンです。MVC パターンでは、個々のオブジェクトを次の3つのカテゴリに分類する必要があります。
- コントローラー: アプリケーションが受け取った要求を処理し、モデルデータを取得し、クライアントに応答を返すためのビューテンプレートを指定するクラス。
- モデル: アプリケーションのデータを表現すると共に、検証ロジックを使用してアプリケーションデータにビジネスルールを適用するクラス。
- ビュー: アプリケーションが HTML 応答を動的に生成するために使用するテンプレートファイル。
MVC の概念を次の図に表します。

MVC アプリケーションの標準的な制御フローは次のようになります。
- ユーザーが UI を操作することによってイベントがトリガされます。
- コントローラーがユーザーの操作をモデルに通知し、アクションを要求します。
- モデルが要求されたアクションを実行します。
- コントローラーがアクションの結果を表示するようにビューに要求します。
- (1つ以上の)ビューが新しいビューを生成するようにモデルに要求し、モデルからデータを取り込みます。
- ビューが結果を表示します。
- ただし、以上の手順を実行する前に、ビューの書式設定方法と ComponentOne ウィジェットへのアクセス方法を理解しておくとよいでしょう。
モバイル MVC での Wijmo の動作
- ASP.NET MVC 4 Wijmo モバイルアプリケーションでは、モバイル用に最適化された Wijmo コントロールを使用して MVC アプリケーションを作成できます。Wijmo コントロールはアプリケーションのデフォルトの UI として使用され、必要な Wijmo アセンブリはアプリケーションの _Layout.cshtmlページで参照されています。
- Wijmo ウィジェットは、常に Viewsフォルダにあるビュー(.cshtml ファイル)のいくつかに追加されます。MVC ビューについていくつかの基本事項を説明しておきましょう。
- ビューがユーザーに表示される前に、コントローラーでビューの
return View()ステートメントが実行されます。そのビューのレイアウト(実際にはプロジェクト内のすべてのビューのレイアウト)は、_ViewStart.cshtmlで指定されます。_ViewStart.cshtmlファイルは、Viewsフォルダのルートにあります。 -
_ViewStart.cshtmlファイルを開くと、次の Razor 構文があります。
ソースビュー コードのコピー@{ Layout = "~/Views/Shared/_Layout.cshtml"; } - 特定のビューにウィジェットを表示する場合は、そのビューを開き、data-role 属性を使用してマークアップでウィジェットを作成します。たとえば、最初のページにゲージを表示する場合は、次のマークアップを Index.cshtmlファイルに追加するだけで済みます。
ソースビュー コードのコピー<div data-role="wijlineargauge" data-options="{value: 10}"></div>
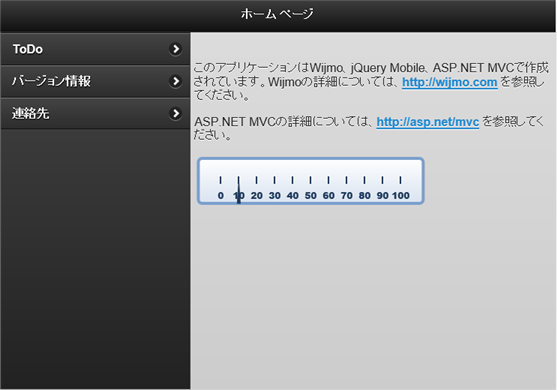
このようにとても簡単です。アプリケーションを実行すると、最初に次のビューが表示されます。

関連トピック