[F5]キーを押してプロジェクトを実行します。
-
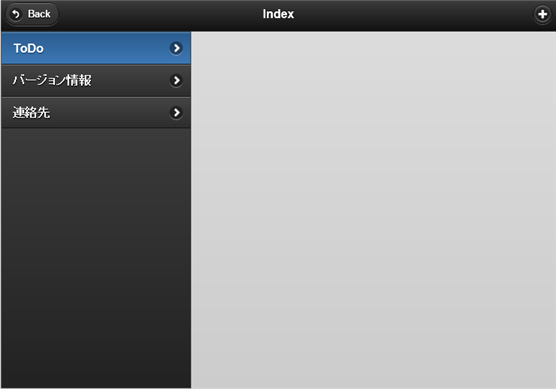
ToDo メニュー項目をタップすると、アプリケーションは次の図のように表示されます。

- アプリケーションの右上隅にある [Create] ボタンをタップします。

[Create] ページがロードされます。

- 新しい項目を入力し、[Save] をタップします。
 おめでとうございます。これで、ASP.NET MVC 4 Wijmo モバイルアプリケーションのクイックスタートは終了です。ASP.NET MVC 4 Wijmo モバイルアプリケーションを作成し、モデルとコントローラーを追加し、アプリケーションの初期レイアウトを変更できるようになりました。
おめでとうございます。これで、ASP.NET MVC 4 Wijmo モバイルアプリケーションのクイックスタートは終了です。ASP.NET MVC 4 Wijmo モバイルアプリケーションを作成し、モデルとコントローラーを追加し、アプリケーションの初期レイアウトを変更できるようになりました。