この例では、インタラクティブ機能を wijlineargauge ウィジェットに追加します。実行時に変更されたときにゲージの現在の値を変更するスライダを追加します。
MVC コントロールエクスプローラのライブデモで lineargauge > Interactive サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/lineargauge/Interactive)を参照してください。
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラに移動し、Views フォルダ内部のShared フォルダを展開し、_Layout をダブルクリックしてファイルを開きます。
- ページの
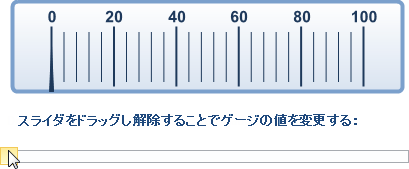
<body>タグ内の@RenderBody() のすぐ後に、次のマークアップを追加します。このマークアップによって、1つの線形ゲージウィジェットと1つのスライダのコンテンツがページに追加されます。次の手順では、インタラクティブ機能を線形ゲージに設定します。ソースビュー コードのコピー<div id="gauge" class="ui-corner-all"> </div> <p>スライダをドラッグし解除することでゲージの値を変更する:</p> <div id="slider" style="width: 400px"> </div>
- 前の手順で追加した終了タグ の後に、次の jQuery スクリプトを追加し、wijlineargauge ウィジェットをカスタマイズして初期化します。
これによって、要素が追加され、wijlineargauge のインタラクティブ機能がカスタマイズされます。実行時にスライダーの値を変更すると、ゲージの値も変更されます。
ソースビュー コードのコピー<script type="text/javascript">
$(document).ready(function () { $("#gauge").wijlineargauge({ width: 400, height: 100, value: 50, max: 100, min: 0, animation: { enabled: true, duration: 400, easing: ">" }, labels: { style: { fill: "#1E395B", "font-size": "12pt", "font-weight": "800" } }, tickMajor: { position: "inside", offset: -11, interval: 20, factor: 12, style: { fill: "#1E395B", stroke: "none", } }, tickMinor: { position: "inside", offset: -11, visible: true, interval: 4, factor: 10, style: { fill: "#1E395B", stroke: "none", } }, pointer: { shape: "tri", length: 0.5, style: { fill: "#1E395B", stroke: "#1E395B" } }, face: { style: { fill: "270-#FFFFFF-#D9E3F0", stroke: "#7BA0CC", "stroke-width": "4" } } }); $("#slider").slider({ value: $("#gauge").wijlineargauge("option", "value"), change: function (event, ui) { $("#gauge").wijlineargauge("option", "value", ui.value); } }); }); </script>
 このトピックの作業結果
このトピックの作業結果
[F5]を押して、アプリケーションを実行します。スライダのつまみボタンをクリック&ドラッグして、マウスを離します。ゲージがスライダの新しい値を反映していることに注意してください。
 /p>
/p>