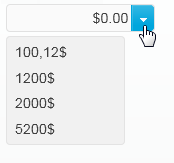
wijinputnumber ウィジェットでは、ドロップダウンリストボックスにプリセット数値を追加できます。showTrigger オプションを使用してドロップダウン矢印を表示し、comboItems オプションを使用してドロップダウンリストに移植します。MVC コントロールエクスプローラのライブデモで InputNumber > Drop Down サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/inputnumber/DropDown)HYPERLINK "http://demo.componentone.com/ASPNET/MVCExplorer/accordion/Hover"
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、Views → Sharedフォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップをページの <body> タグ内に追加します。
ソースビュー コードのコピー<input type="text" id="textbox1" />
- 前の手順で追加した終了タグ
</div>の後に、次の jQuery スクリプトを入力し、wijinputmask ウィジェットを初期化して、type、comboItems (リストにデータを移植)、showTrigger の各オプションを設定します。ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#textbox1").wijinputnumber( { type: 'currency', comboItems: [{ label: '100,12$', value: 100.12 }, { label: '1200$', value: 1200 }, { label: '2000$', value: 2000 }, { label: '5200$', value: 5200}], showTrigger: true }); }); </script> - [F5]を押して、アプリケーションを実行します。showTrigger オプションは、ドロップダウン矢印を表示します。type は、ドロップダウンリストの値を currency に設定します。comboItems オプションで指定されたドロップダウンリストには、4つのプリセット値が含まれます。