wijmenu ウィジェットは、従来のメニューバーまたは垂直メニューとして書式設定できます。MVC コントロールエクスプローラのライブデモで Menu > Orientation サンプル(http://demo.componentone.com/ASPNET/MVCExplorer/menu/Orientation)を参照してください。
垂直メニューを作成するには、以下の手順を実行します。
- ASP.NET MVC Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダをクリックし、_Layout.cshtml をダブルクリックしてファイルを開きます。
- ソリューションエクスプローラで、Views → Home フォルダをクリックし、Index.cshtml をダブルクリックしてファイルを開きます。
- 次のマークアップを Index.cshtml ファイルに追加して、順序付けられていないリストを作成します。
ソースビュー コードのコピー<ul id="menu2"> <li><a href="#">新着</a> <ul> <li><a href="#">エンタメ</a></li> <li><a href="http://www.w3schools.com/tags/html5.asp">政治</a></li> <li><a href="#">国際</a></li> <li><a href="#">文化</a> </li> <li><a href="#">社会</a></li> <li><a href="#">天気</a></li> </ul> </li> <li><a href="#">エンタメ</a> <ul> <li><a href="#">エンタメトップ</a></li> <li><a href="#">舞台</a></li> <li><a href="#">映画</a></li> <li><a href="#">音楽</a> <ul> <li><a href="#">オルタナティブ</a></li> <li><a href="#">カントリー</a></li> <li><a href="#">ダンス</a></li> <li><a href="#">エレクトロニカ</a></li> <li><a href="#">メタル</a></li> <li><a href="#">ポップ</a</li> <li><a href="#">ロック</a> <ul> <li><a href="#">バンド</a> <ul> <li><a href="#">ドッケン</a></li> </ul> </li> <li><a href="#">ファンクラブ</a></li> <li><a href="#">歌曲</a></li> </ul> </li> </ul> </li> <li><a href="#">スライドショー</a></li> <li><a href="#">赤い絨毯</a></li> </ul> </li> <li><a href="#">金融e</a> <ul> <li><a href="#">個人</a> <ul> <li><a href="#">ローン</a></li> <li><a href="#">貯蓄</a></li <li><a href="#">貸付金</a></li> <li><a href="#">借金</a></li> </ul> </li> <li><a href="#">企業</a></li> </ul> </li> <li><a href="#">スポーツ</a> <ul> <li><a href="#">野球</a></li> <li><a href="#">サッカー</a></li> <li><a href="#">ゴルフ</a></li> <li><a href="#">一般</a> <ul> <li><a href="#">テニス</a></li> <li><a href="#">水泳</a></li> <li><a href="#">ラグビー</a></li> </ul> </li> </ul> </li> <li><a href="#">生活e</a></li> <li><a href="#">ニュース</a></li> <li><a href="#">政治</a></li> <li><a href="#">スポーツ</a></li> </ul> - 次のスクリプトを追加して、ウィジェットを初期化します。
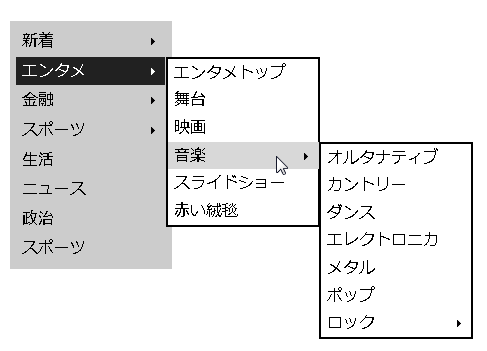
ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#menu1").wijmenu(); $("#menu2").wijmenu({ orientation: 'vertical' }); }); </script> - アプリケーションを実行します。垂直メニューは、次の図のようになります。