このトピックでは、より高度な wijgrid の例を提供し、サーバー側コードを使用して Web ページ上に wijgrid ウィジェットを作成する方法を説明します。
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- Northwind データベースに基づくモデルをプロジェクトに追加します。NORTHWND.MDF データベースから ADO.NET Entity Data Model(.edmx)を生成し、このプロジェクトの App_Data フォルダに置きます。
- ソリューションエクスプローラ で、App Data を右クリックし、[追加]→[既存項目]を選択します。
- [既存項目の追加]ダイアログボックスで、NORTHWND.MDF ファイルを選択し、〈追加〉をクリックします。
- Models フォルダを右クリックし、[追加]→[新しい項目の追加]ダイアログボックスで、選択したプログラミング言語の下にある[データ]を選択します。
- [ADO.NET Entity Data Model]を選択し、[名前]フィールドに 名前(MyNorthWindEDM.edmx など)を入力して、〈追加〉をクリックします。[Entity Data Model ウイザード]が表示されます。
- [データベースから生成]が選択されていることを確認して、〈次へ〉をクリックします。
- [データ接続の選択]ダイアログボックスで、〈新しい接続〉をクリックします。[データソースの選択]ダイアログボックスが表示されます。
- [Microsoft SQL Server のデータベースファイル]を選択し、〈続行〉をクリックします。
- 〈参照〉ボタンをクリックくし、プロジェクトの App_Data フォルダで NORTHWND.MDF ファイルを指定して〈開く〉をクリックします。
- 選択したら、〈テスト接続〉ボタンをクリックします。〈OK〉をクリックして、[Connection プロパティ]ダイアログボックスを閉じます。
- [Web.Config でエンティティ接続設定を NORTHWNDEntities として保存]が選択されていることを確認し、〈次へ〉をクリックします。
- データベースオブジェクトの選択ウィンドウで、[テーブル]チェックボックスを ON にして〈完了〉をクリックします。モデル(ここでは、MyNorthWindEDM.edmx)が作成され、プロジェクトの Models フォルダに追加されます。
-
Controllers フォルダに ProductsContoller.cs を追加します。
- ソリューションエクスプローラ で、Controllers フォルダを右クリックし、[追加]→[コントローラー]を選択します。
- コントローラーに ProductsController という名前を付けて、〈追加〉をクリックします。
-
ProductsController.cs で、プロジェクトの Models フォルダ内のモデルにアクセスできるようにする指示文を追加します。この例では、MyNorthWindEDM.edmx モデルのみ使用しています。
ソースビュー コードのコピーusing PROJECTNAME.Models;
- 以下のコードを追加して、JSON 書式設定された、ソート済みのページャブルグリッドを返すようサーバーに要求し、Northwind データベースから products テーブルを表示します。
ソースビュー コードのコピーpublic class ProductsController :Controller { NORTHWNDEntities northwind = new NORTHWNDEntities(); public ActionResult Index() { ViewBag.Message = "Products"; var products = northwind.Products.ToList(); return View(products); } public ActionResult Grid() { return View(); } public JsonResult GetRows() { //ページング string sPageSize = Request["paging[pageSize]"]; int pageSize = -1; if (!string.IsNullOrEmpty(sPageSize)) { pageSize = int.Parse(sPageSize); } string sPageIndex = Request["paging[pageIndex]"]; int pageIndex = -1; if (!string.IsNullOrEmpty(sPageIndex)) { pageIndex = int.Parse(sPageIndex); } <//ソート var sort = ""; var sortDir = ""; if (Request["sorting[0][dataKey]"] != null && Request["sorting[0][dataKey]"] != "") { sort = Request["sorting[0][dataKey]"]; if (Request["sorting[0][sortDirection]"] != null && Request["sorting[0][sortDirection]"] != "") { sortDir = Request["sorting[0][sortDirection]"]; if (sortDir.ToLower() == "ascending") { sort = "it."+ sort + " asc"; } else if (sortDir.ToLower() == "descending") { sort = "it."+ sort + " desc"; } } } IEnumerable products; if (sort != "") { products = from p in northwind.Products.OrderBy(sort).Skip(pageIndex * pageSize).Take(pageSize) select new ProductModel() { ProductID = p.ProductID, ProductName = p.ProductName, UnitPrice = p.UnitPrice.Value }; } else { products = from p in northwind.Products.OrderBy("it.ProductID").Skip(pageIndex * pageSize).Take(pageSize) select new ProductModel() { ProductID = p.ProductID, ProductName = p.ProductName, UnitPrice = p.UnitPrice.Value }; } int totalCount = northwind.Products.Count(); var result = new { TotalRowCount = totalCount, Items = products }; return Json(result, JsonRequestBehavior.AllowGet); } } - ビューを書式設定し、Wijmo ウィジェットを作成するために使用される JavaScript 依存関係と Wijmo スタイルシートが含まれるコンテンツ配信ネットワーク(CDN)へリンクを追加します。
- ソリューションエクスプローラで、View → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- <head> タグ内の既存のマークアップを次のマークアップに置き換えます
ソースビュー コードのコピー<head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <link href="http://cdn.wijmo.com/jquery.wijmo-open.1.1.4.css" rel="stylesheet" type="text/css" /> <link href="http://cdn.wijmo.com/jquery.wijmo-complete.1.1.4.css" rel="stylesheet" type="text/css" /><script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/external/jquery.bgiframe-2.1.3-pre.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/external/jquery.glob.min.js" type="text/javascript"></script><script src="http://cdn.wijmo.com/external/jquery.mousewheel.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/external/raphael-min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-open.1.1.4.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-complete.1.1.4.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/external/jquery.tmpl.min.js" type="text/javascript"></script> </head>
注意:CDNにリンクする場合は、 http://wijmo.c1.grapecity.com/download/#wijmo-cdn で最新バージョンの依存関係を使用していることを確認してください。CDN リンクは頻繁に更新されており、このマニュアルに示されているものより新しいバージョンが存在する場合があります。
- これでマークアップが追加され、wijgrid を作成できるようになりました。ソリューションエクスプローラで、View フォルダを展開し、Index.cshtml をダブルクリックして開きます。
-
次の jQuery を追加します。このマークアップは、ProductID、ProductName、および UnitPrice を含む wijgrid を作成します。また、今作成した ProductsController.cs から GetRows メソッドも呼び出します。
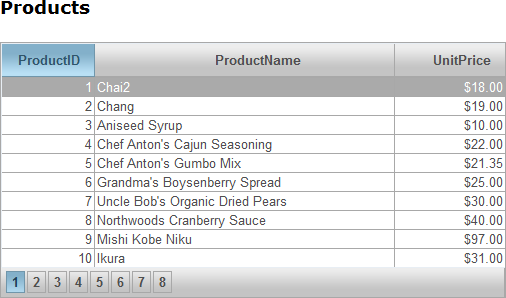
ソースビュー コードのコピー<table class="productgrid"> </table> <script type="text/javascript"> $(document).ready(function () { var editArray = []; $(".productgrid").wijgrid({ dataKey:"ProductID", allowPaging:true, allowSorting:true, pageSize: 10, columns: [ { dataType:"number", dataFormatString: "n:0", width:"80px" }, {}, { dataType:"currency", width:"120px" } ], data:new wijdatasource({ dynamic:true, proxy:new wijhttpproxy({ url:"../../Products/GetRows", type:"POST", dataType:"json" }), reader: { read:function (datasource) { var count = datasource.data.TotalRowCount; datasource.data = datasource.data.Items; datasource.data.totalRows = count; new wijarrayreader([ { name:"ProductID", mapping: "ProductID" }, { name: "ProductName", mapping: "ProductName" }, { name:"UnitPrice", mapping: "UnitPrice" } ]).read(datasource); } } }) }); }); </script> - [F5]を押して、プロジェクトを実行します。グリッドは次のように表示されます。