ページャタイプを設定するには、以下の手順を実行します。
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラに移動し、Views フォルダ内部のShared フォルダを展開し、_Layout をダブルクリックしてファイルを開きます。
- ページの
<body>タグ内の@RenderBody()のすぐ後に、次のマークアップを追加します。ソースビュー コードのコピー<div id="gauge" style="background: #000" class="ui-corner-all">
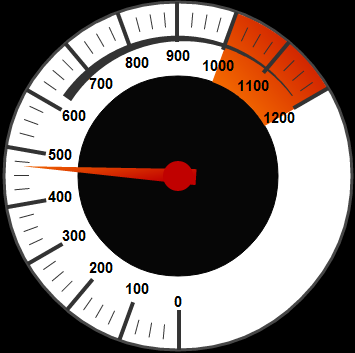
このマークアップによって、放射状ゲージウィジェットがページに追加されます。
- 前の手順で追加した終了タグ
</div>の後に、次の jQuery スクリプトを追加し、wijradialgauge ウィジェットを初期化します。ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#gauge").wijradialgauge({ width: 500, height: 500, radius: "auto", value: 468, max: 1200, min: 0, startAngle: 270, sweepAngle: 240, labels: { style: { "font-size": "15pt", "font-weight": "800", fill: "#000" }, offset: -5 }, pointer: { length: 1, width: 16, style: { fill: "340-#FB7800-#C00100", stroke: "none" } }, cap: { style: { fill: "#C00100", stroke: "none" } }, tickMajor: { factor: 8, offset: 0, interval: 100, position: "inside", style: { fill: "#333333", stroke: "none" } }, tickMinor: { factor: 3, visible: true, offset: 10, interval: 25, position: "inside", style: { fill: "#333333", stroke: "none" } }, face: { style: {}, template: function (ui) { var set = ui.canvas.set(); var circle = ui.canvas.circle(ui.origin.x, ui.origin.y, ui.r); circle.attr({ "stroke": "#474747", "stroke-width": 3, fill: "#fff" }); set.push(circle); var circle2 = ui.canvas.circle(ui.origin.x, ui.origin.y, 100); circle2.attr({ fill: "#060606" }); set.push(circle2); return set; } }, ranges: [{ startWidth: 73, endWidth: 73, startValue: 1000, endValue: 1200, startDistance: 0.575, endDistance: 0.575, style: { fill: "40-#FB7800-#C00100", stroke: "none" } }, { startWidth: 10, endWidth: 1, startValue: 625, endValue: 1175, startDistance: 0.75, endDistance: 0.8, style: { fill: "#333333", stroke: "none" } }] }); }); </script>wijradialgauge ウィジェットが書式設定されます。
 このトピックの作業結果
このトピックの作業結果
[F5]を押して、アプリケーションを実行します。ゲージが書式設定されていることに注意してください。