ヘッダーのテキスト色とサイズを定義するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
header: {
visible: true,
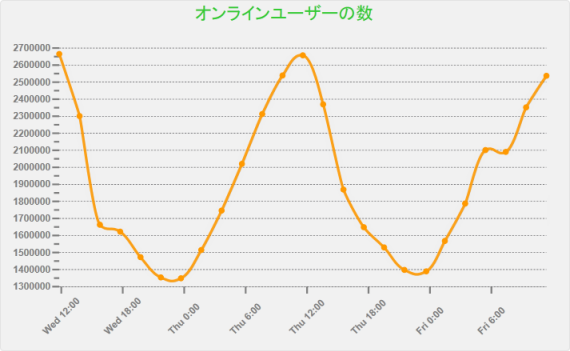
text: "オンラインユーザーの数",
textStyle: {
fill: "#33cc33",
font-size: “18pt”
}
|
|
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
以下の図は、前景色を水色にし、フォントサイズを larger にしたグラフヘッダーを示しています。