デフォルトで、イベントカレンダーは、コントロールの最上部にヘッダーバーを表示します。 ヘッダーバーには、実行時に現在のビューを変更できるカレンダービューのタブが含まれています。 headerBarVisible オプションを False に設定して、ヘッダーバーを無効にできます。
- 参照内の
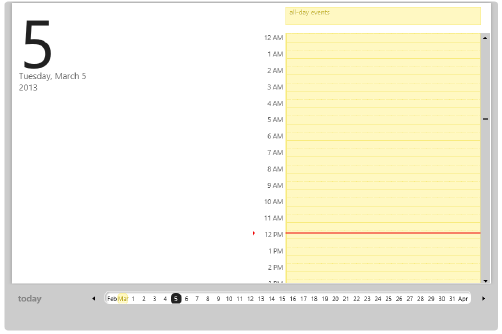
</script>終了タグの後に、以下の jQuery スクリプトを入力し、headerBarVisible オプションを設定します。ソースビュー コードのコピー<script type="text/javascript"> $(document).ready(function () { $("#eventscalendar").wijevcal({ headerBarVisible: false }); }); </script> - アプリケーションを実行すると、イベントカレンダーは次のように表示されます。 ヘッダーバーが欠落していることに注意してください。