wijwizard ウィジェットは Ajax を介したコンテンツのロードをサポートしています。 このトピックでは、Ajax を介してコンテンツをロードするようにウィザードを設定する方法を示します。
- ASP.NET MVC 5 Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの <body> タグ内に追加します。
ソースビュー コードのコピー<div id="pages"> <ul> <li> <h1> 手順1</h1> ロード済み</li> <li> <h1> 手順2</h1> Ajax を介する</li> <li> <h1> 手順3</h1> Ajax を介する</li> </ul> <div> <p> Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p> </div> <div src="/Ajax/content1.html"></div> <div src="/Ajax/content2.html"></div> </div> - 以下のスクリプトを追加して、ウィジェットを初期化します。
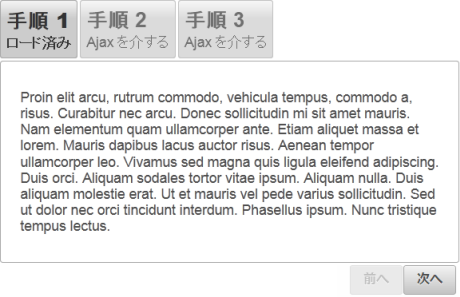
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#pages").wijwizard(); }); </script> - プログラムを実行します。 wijwizard ウィジェットは、次の図のようになります。