X 軸のラベルのプロパティ(width、textAlign、および rotation など)を設定するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis: {
y: {
text: "パーセント(%)"
},
x: {
text: "グラフィックカード",
labels: {
width: 80,
textAlign: "near",
style: {
rotation: -45
}
}
}
},
|
|
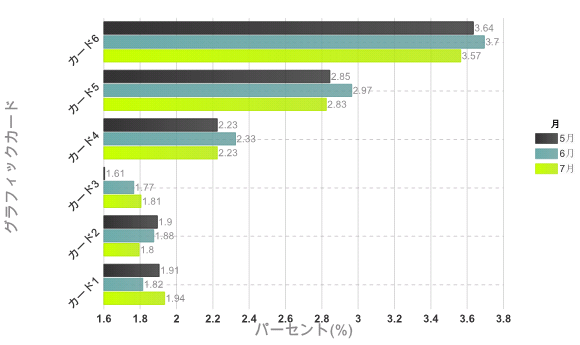
 このトピックの作業結果
このトピックの作業結果
以下の図は、-45 度回転させ、互いに幅 80 ピクセル離して、テキスト配置を軸の左側にした場合の軸ラベルを示しています。