wijtabs ウィジェットでは、ウィジェットの右、左、上部、または下部にタブストリップを配置できます。 この機能を利用するには、単に alignment オプションを設定します。 Web サイト(http://demo.componentone.com/ASPNET/MVCExplorer/tabs/Alignment)にアクセスし、MVC コントロールエクスプローラの Tabs > Alignment サンプルのライブデモをご覧ください。
- ASP.NET MVC 5 Wijmo アプリケーション を作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの
<body>タグ内に追加します。ソースビュー コードのコピー<div id="tabs"> <ul> <li><a href="#tabs-1">タブ1</a></li> <li><a href="#tabs-2">タブ2</a></li> <li><a href="#tabs-3">タブ3</a></li> </ul> <div id="tas-1"> <p> タブ1のコンテンツ</p> </div> <div id="tabs-2"> <p> タブ2のコンテンツ</p> </div> <div id="tabs-3"> <p> タブ3のコンテンツ</p> </div> </div> - 前の手順で追加した
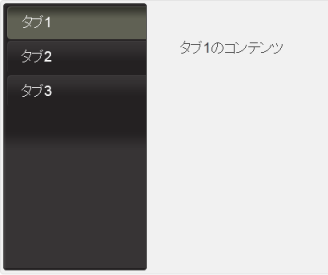
</div>終了タグの後に、以下の jQuery スクリプトを入力し、wijtabs ウィジェットを初期化して alignment オプションを設定します。ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { $("#tabs").wijtabs({ alignment: 'left' }); }); </script> - アプリケーションを実行すると、タブストリップはタブコンテンツの左側に表示されます。