Y 軸ラベルのスタイルを変更するには、以下のコードを使用します。
| ソースビュー |
コードのコピー
|
|---|---|
$(document).ready(function () {
$("#wijcompositechart").wijcompositechart({
axis: {
y: {
text: "ハードウェア数",
textStyle: {
fill: "#3399ff",
"font-size": "20pt"
}
},
x: {
text: ""
}
},
|
|
 このトピックの作業結果
このトピックの作業結果
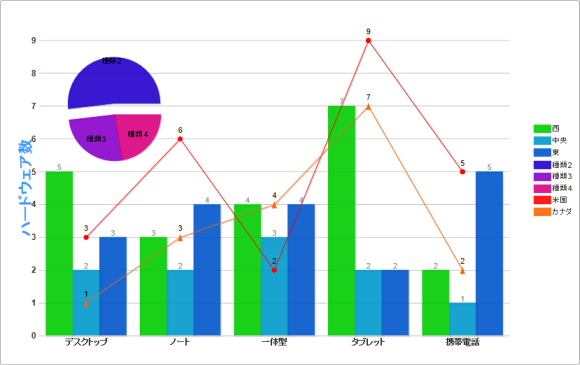
以下の図では、スタイルの前景色とフォントサイズを変更した場合の Y 軸ラベルを示しています。フォントサイズは font-size オプションを使用して変更され、前景色は fill オプションを使用して変更されました。