wijtree ウィジェットでは、チェックボックスを備えたツリーノードを表示できます。 このトピックでは、チェックボックスを表示する正しいプロパティを設定する手順について説明します。 Web サイト(http://demo.componentone.com/ASPNET/MVCExplorer/tree/Checkbox)にアクセスし、MVC コントロールエクスプローラの Check Box > Tree サンプルのライブデモをご覧ください。
- ASP.NET MVC 5 Wijmo アプリケーションを作成します。
- ソリューションエクスプローラで、Views → Shared フォルダを展開し、_Layout.cshtml をダブルクリックしてファイルを開きます。
- 以下のマークアップをページの
<body>タグ内に追加します。ソースビュー コードのコピー<div> <ul id="tree"> <li class="folder"><a><span>フォルダ 1</span></a> <ul> <li class="folder"><a><span>フォルダ 1.1</span></a> <ul> <li class="folder"><a><span>フォルダ 1.1</span></a></li> <li class="folder"><a><span>フォルダ 1.2</span></a></li> <li class="folder"><a><span>フォルダ 1.3</span></a></li> <li class="folder"><a><span>フォルダ 1.4</span></a></li> <li class="folder"><a><span>フォルダ 1.5</span></a></li> </ul> </li> <li class="folder"><a><span>フォルダ 1.2</span></a></li> <li class="folder"><a><span>フォルダ 1.3</span></a></li> <li class="folder"><a><span>フォルダ 1.4</span></a></li> <li class="folder"><a><span>フォルダ 1.5</span></a></li> </ul> </li> <li class="folder"><a><span>フォルダ 2</span></a <ul> <li class="folder"><a><span>フォルダ 2.1</span></a></li> <li class="folder"><a><span>フォルダ 2.2</span></a></li> <li class="folder"><a><span>フォルダ 2.3</span></a></li> <li class="folder"><a><span>フォルダ 2.4</span></a></li> <li class="folder"><a><span>フォルダ 2.5</span></a></li> </ul> </li> <li class="folder"><a><span>フォルダ 3</span></a> <ul> <li class="folder"><a><span>フォルダ 3.1</span></a></li> <li class="folder"><a><span>フォルダ 3.2</span></a></li> <li class="folder"><a><span>フォルダ 3.3</span></a></li> <li class="folder"><a><span>フォルダ 3.4</span></a></li> <li class="folder"><a><span>フォルダ 3.5</span></a></li> </ul> </li> </ul> </div> - 以下のスクリプトを挿入して、ウィジェットを初期化します。showCheckBoxes および allowEdit プロパティは両方とも "true" に設定されることに注意してください。
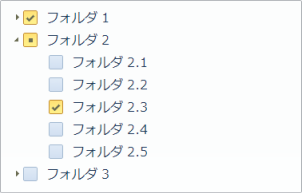
ソースビュー コードのコピー<script id="scriptInit" type="text/javascript"> $(document).ready(function () { var tv = $("#tree").wijtree({ showCheckBoxes: true, allowEdit: true }); }); </script> - プログラムを実行します。 ウィジェットは、次の図のようになります。