wijcalendar では、カスタマイズ可能なスタイルやナビゲーション要素を備えた1つの月または複数月の表を表示できます。
カレンダーを表示するビューの .cshtml ファイルを開きます。次のマークアップのように、<div> DOM 要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="calendar"></div> |
|
ここで、wijcalendar ウィジェットを初期化する必要があります、これを行うには、次のスクリプトを .cshtml ファイルに追加できます。
| ソースビュー |
コードのコピー
|
|---|---|
<script type="text/javascript">
$(document).ready(function () {
$("#calendar").wijcalendar({
easing: "easeOutExpo",
monthCols: 2,
});
});
</script>
|
|
ここでは、wijcalendar の easing と monthCols オプションを使用し、それぞれ、月を変更するときのイージング効果を設定し、ウィジェットに表示する月の数を指定しました。
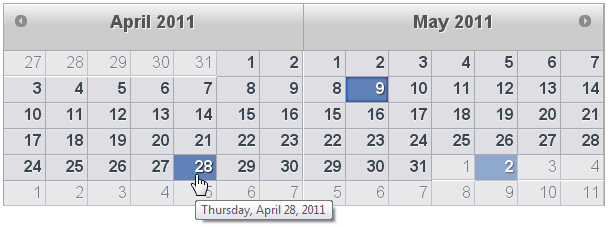
MVC アプリケーションを実行すると、wijcalendar は次のような表示になります。

関連項目:
wijcalendar の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック