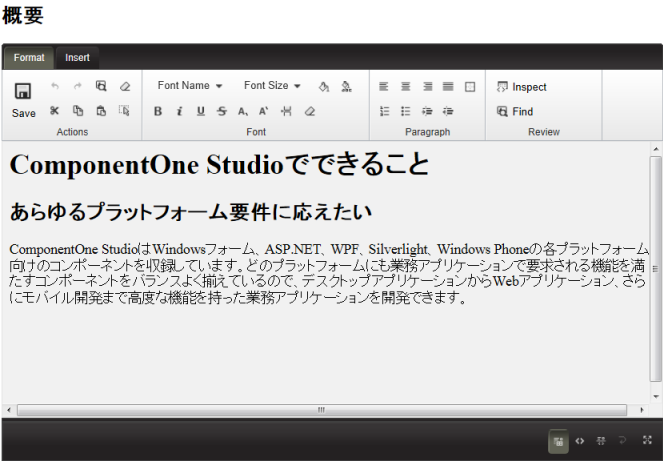
wijeditor ウィジェットを使用すると、任意の Web ページ上の HTML コンテンツをオーサリングおよび管理できます。この直感的な Microsoft Word スタイルのエディタでは、デザイン、ソースコード、または分割ビューの希望するスタイルで編集できます。wijeditor ウィジェットは、jquery.wijmo.wijeditor.js ライブラリによって作成されます。
エディタを表示するビューの .cshtml ファイルを開きます。次のマークアップのように、<textarea> 要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<textarea id="wijeditor" style="width: 756px; height: 475px;">
<h1>ComponentOne Studioでできること</h1>
<h2>あらゆるプラットフォーム要件に応えたい</h2>
<p>ComponentOne StudioはWindowsフォーム、ASP.NET、WPF、Silverlight、Windows Phoneの各プラットフォーム向けの
コンポーネントを収録しています。どのプラットフォームにも業務アプリケーションで要求される機能を満たすコンポーネントをバランスよく揃えて
いるので、デスクトップアプリケーションからWebアプリケーション、さらにモバイル開発まで高度な機能を持った業務アプリケーションを開発できます。
</p>
</textarea>
|
|
ここで、wijeditor ウィジェットを初期化する必要があります。これを行うには、次のスクリプトを .cshtml ファイルに追加できます。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijeditor").wijeditor();
});
</script>
|
|
プロジェクトを実行すると、エディタはこのような表示になります。

関連項目:
wijeditor の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック