wijgallery ウィジェットでは、仮想化ギャラリーに画像のリストを表示できます。wijgallery ウィジェットは、jquery.wijmo.wijgallery.js ライブラリによって作成されます。
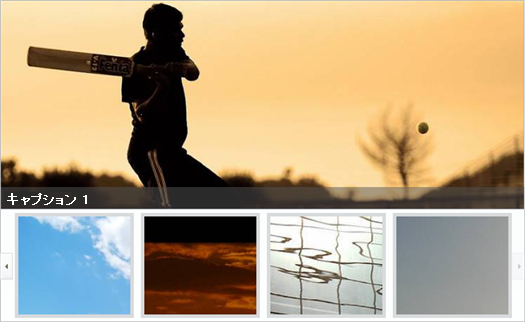
次の例のように、wijgallery はグラフィック画像のリストで構成されます。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="wijgallery" class="">
<ul class="">
<li class=""><a href="http://lorempixum.com/750/300/sports/1">
<img alt="1" src="http://lorempixum.com/200/150/sports/1" title="キャプション 1" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/2">
<img alt="2" src="http://lorempixum.com/200/150/sports/2" title="キャプション 2" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/3">
<img alt="3" src="http://lorempixum.com/200/150/sports/3" title="キャプション 3" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/4">
<img alt="4" src="http://lorempixum.com/200/150/sports/4" title="キャプション 4" /></a></li>
<li class=""><a href="http://lorempixum.com/750/300/sports/5">
<img alt="5" src="http://lorempixum.com/200/150/sports/5" title="キャプション 5" /></a></li>
</ul>
</div>
|
|
次のスクリプトは wijgallery ウィジェットを初期化します。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijgallery").wijgallery({
showControlsOnHover: true,
thumbsDisplay: 4,
thumbsLength: 150,
showPager: false
}); $("#btn1").click(function () {
$("#wijgallery").wijgallery("option", "disabled", false);
});
});
</script>h
|
|
ここで取り上げたマークアップとスクリプトは、次のような結果になります。

関連項目:
wijgallery の詳細については、Wijmo 製品マニュアルをご覧ください。
関連トピック