wijupload ウィジェットは、ファイルやストリームをサーバーにアップロードするための手軽で信頼できる方法を提供します。
エディタを表示するビューの .cshtml ファイルを開きます。次のマークアップのように、アップロードとプログレスバーの </div> 要素を追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<div id="upload" style="width: 300px">
</div>
<div id="progressbar"></div>
|
|
ここで、wijupload と wijprogressbar ウィジェットを初期化する必要があります。これを行うには、次のスクリプトを .cshtml ファイルに追加できます。
| ソースビュー |
コードのコピー
|
|---|---|
<script id="scriptInit" type="text/javascript">
var supportXhr;
$(document).ready(function () {
var progressbar = $("#progressbar");
var upload = $find(uploadID);
change: function(e, data){
},
upload: function(e, data){
},
totalUpload: function () {
progressbar.show();
},
complete: function (e, data)
},
totalComplete: function () {
progressbar.fadeOut(1500, function () {
if (supportXhr) {
$("#progressbar").wijprogressbar("option", "value", 0);
}
});
},
totalProgress: function (e, data) {
if (supportXhr) {
$("#progressbar").wijprogressbar("option", "maxValue", data.total);
$("#progressbar").wijprogressbar("option", "value", data.loaded);
}
},
action: "@Url.Content("~/Content/Upload/upload.ashx")"
});
supportXhr = $("#upload").wijupload("supportXhr");
if (supportXhr) {
progressbar.wijprogressbar({ value: 0 });
} else {
progressbar.addClass("Loading");
}
progressbar.hide();
});
</script>
|
|
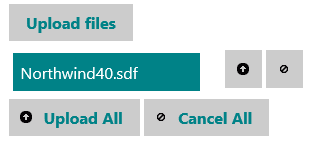
プロジェクトを実行すると、wijupload ウィジェットは次のような表示になります。

関連トピック