この手順では、アプリケーションを実行し、新しいデータやグラフ要素(X 軸と Y 軸のタイトル、グラフヘッダー、およびグラフラベルなど)を観察します。
- [F5] を押して、アプリケーションを実行します。
- 以下を観察します。
- 任意のグラフ系列の上にホバーします。ツールチップにラベルプロパティの値やその系列の Y 値の説明が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます:
ソースビュー コードのコピーhint: { content: function () { return this.data.label +'' +this.y + ''; } }
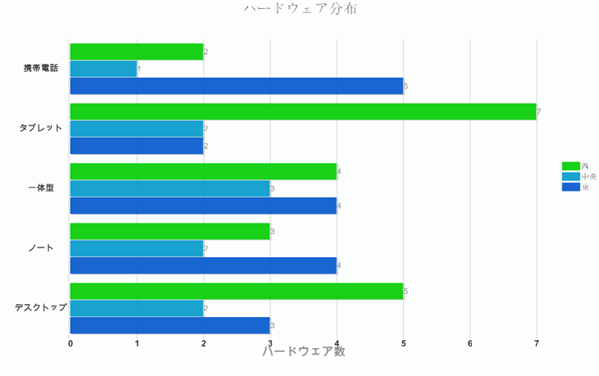
- 次のコードを使用すると、グラフヘッダーのタイトルが表示されることに注意してください。
ソースビュー コードのコピーheader: { text: "ハードウェア分布" }, - 3つのデータ系列に文字列の X データと数値の Y データを表示します。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーseriesList: [{ label: "西", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [5, 3, 4, 7, 2] } }, { label: "中央", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [2, 2, 3, 2, 1] } }, { label: "東", legendEntry: true, data: { x: ['デスクトップ', 'ノート', '一体型', 'タブレット', '携帯電話'], y: [3, 4, 4, 2, 5] } }] - Y 軸タイトル「ハードウェア合計数」を縦棒グラフに適用し、X 軸タイトルを空の文字列にします。次のコードを使用し、この結果を達成します。
ソースビュー コードのコピーaxis: { y: { text: "ハードウェア数" }, x: { text: "" } },
- 任意のグラフ系列の上にホバーします。ツールチップにラベルプロパティの値やその系列の Y 値の説明が表示されることに注意してください。 ツールチップは次のコードを使用したときに表示されます: