このクイックスタートでは、C1Pager コントロールの機能について学びます。2つのページャコントロールを作成し、それぞれの PageIndexChanged エベントを処理して、1つのページャコントロールのページインデックスを選択すると他のコントロールのページインデックスが変わるようにします。
以下の手順を実行します。
- 新しい ASP.NET Web サイトプロジェクトを作成します。
- ドキュメントウィンドウのすぐ下の「デザイン」タブをクリックして、デザインビューに切り替えます
- Visual Studio ツールボックスに移動し、C1Pager をダブルクリックして、ページにコントロールを追加します。もう一度ダブルクリックして、2番目のコントロールを追加します。
2つの空の C1Pager コントロールである C1Pager1 と C1Pager2 が Web ページに表示されます。 -
C1Pager1 のプロパティを次のように設定します。
- Mode プロパティを NumericFirstLast に設定します。これにより、数字と先頭ページへのショートカットを提供する〈先頭へ〉ボタンと最後のページへのショートカットを提供する〈最後へ〉ボタンを備えるページャが作成されます。
- PageCount を「50」に設定します。これは、コントロールが保持する総ページ数です。
- PageButtonCount を「23」に設定します。これは、いつでも 50 ページのうち 23 ページのみコントロール上に表示されるように指定します。
- AutoPostBack プロパティを True に設定します。後刻クイックスタートでサーバー側インベントを使用する場合があるので、イベントが発生したときにコントロールをサーバーにポストバックする必要があります。
-
C1Pager2 のプロパティを次のように設定します。
- PageCount プロパティを「50」に設定します。これは、コントロールが保持する総ページ数です。
- PageButtonCount プロパティを「50」に設定します。これは、いつでも 50 ページのうち 50 ページすべてがコントロール上に表示されるように指定します。
-
AutoPostBack プロパティを True に設定します。後刻クイックスタートでサーバー側インベントを使用する場合があるので、イベントが発生したときにコントロールをサーバーにポストバックする必要があります。
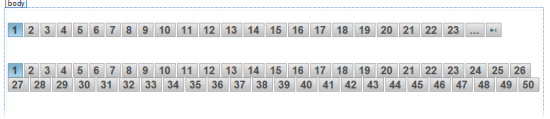
この時点で、プロジェクトは次のように表示されます。

-
プロパティウィンドウで、C1Pager1 を選択し、〈イベント〉ボタンをクリックします。PageIndexChanged をダブルクリックし、Pager1_PageIndexChanged イベントハンドラをコードビューに追加して、次のコードをイベントハンドラに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Pager2.PageIndex = C1Pager1.PageIndex
C# コードの書き方
C# コードのコピーC1Pager2.PageIndex = C1Pager1.PageIndex;
- 前の C1Pager2 の手順を繰り返します。ただし、Pager2_PageIndexChanged イベントハンドラには次のコードを追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Pager1.PageIndex = C1Pager2.PageIndex
C# コードの書き方
C# コードのコピーC1Pager1.PageIndex = C1Pager2.PageIndex;
- デザインビューで、C1Pager1 のスマートタグをクリックして、[C1Pager タスク]メニューを開きます。テーマリストから、midnight を選択します。
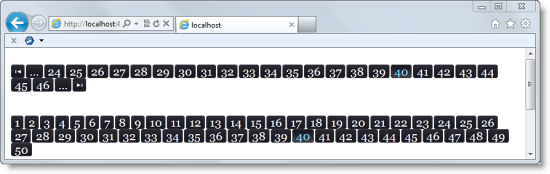
両方のC1Pager コントロールが midnight テーマに変わります。その他の ASP.NET Web Forms コントロールをページに追加すると、これらのコントロールにも midnight テーマが適用されます。 - [F5]を押して、Web サイトを起動します。実行時に、プロジェクトは次のように表示されます。

- 上部のページャで 10 をクリックします。両方のページャが 10 に切り替わることを確認してください。

- 下部のページャで 40 をクリックします。両方のページャが 40 に切り替わることを確認してください。上部のページャが変更されたことにも注意してください。上部のページャは、右側に〈...〉ボタンと〈最後へ〉ボタンのみ表示されていましたが、左側に〈...〉ボタンと〈先頭へ〉ボタンも表示されています。

おめでとうございます。これで Pager for ASP.NET Web Forms クイックスタートは完了しました。
関連トピック