C1Pager コントロールには、ほんの数クリックで適用できる6種類の組み込みテーマが用意されています。このトピックでは、デザインビュー、ソースビュー、およびコードでテーマを変更する方法を説明します。テーマについての詳細は、「テーマ」を参照してください。
デザインビューの場合
以下の手順を実行します。
- C1Pager スマートタグ
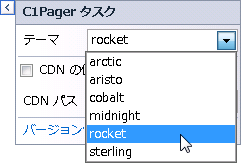
 をクリックして、[C1Pager タスク]メニューを開きます。
をクリックして、[C1Pager タスク]メニューを開きます。 - [テーマ]ドロップダウン矢印をクリックして、リストからテーマを選択します。この例では、rocket を選択します。

rocket テーマがC1Pager コントロールに適用されます。
ソースビューの場合
ソースビューで C1Pager のテーマを変更するには、Theme="rocket" を <cc1:C1Pager> タグに追加します。その結果、次のようになります。
| ソースビュー |
コードのコピー
|
|---|---|
<cc1:C1Pager runat="server" Theme="rocket"/> |
|
コードビューの場合
以下の手順を実行します。
- 以下の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls
C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls;
-
Theme プロパティを設定する次のコードを、Page_Load イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Pager1.Theme = "rocket"
C# コードの書き方
C# コードのコピーC1Pager1.Theme = "rocket";
- プログラムを実行します。
 このトピックは、次のことを示します。
このトピックは、次のことを示します。
次の図は、rocket テーマが設定されたC1Pagerコントロールを示しています。