実行時にユーザーがマウスポインタをC1ProgressBar コントロール上に置いた場合、このコントロールはツールチップを表示します。デフォルトでは、このツールチップには現在の進捗の割合が表示されます。このトピックでは、修正された文字列とコントロールの最大値設定が表示されるようにツールチップをカスタマイズします。このトピックは、C1ProgressBar コントロールを含む ASP.NET Web サイトを作成済みであることが前提となります。
デザインビューでのツールチップの書式設定
以下の手順を実行します。
- 〈デザイン〉ボタンをクリックして、デザインビューに入ります。
- C1ProgressBar コントロールを右クリックしてそのコンテキストメニューを開き、リストから[プロパティ]を選択します。
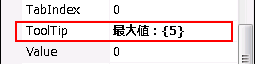
プロパティウィンドウが開いて、C1ProgressBar コントロールのプロパティがフォーカス状態になります。 - ToolTip プロパティを「最大値:{5}」に設定します。

- [F5]を押してプロジェクトを実行し、マウスポインタを C1ProgressBar コントロール上に置きます。ツールチップにその文字列として「最大値:100」が表示されることを確認してください。
ソースビューでのツールチップの書式設定
以下の手順を実行します。
- 〈ソース〉ボタンをクリックしてソースビューに入ります。
-
ToolTip =“最大値:{5}”を<cc1:C1ProgressBar>タグに追加して、マークアップを次のように記述します。ソースビュー コードのコピー<cc1:C1ProgressBar ID="C1ProgressBar1" runat="server" Width="288px" Height="22px" Theme="Arctic" ToolTip="最大値:{5}" /> - [F5]を押してプロジェクトを実行し、マウスポインタを C1ProgressBar コントロール上に置きます。ツールチップにその文字列として「最大値:100」が表示されることを確認してください。
コードでのツールチップの書式設定
以下の手順を実行します。
- Visual Studio ツールバーで、[表示]→[コード]をクリックしてコードビューに入ります。
- 以下の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls.C1ProgressBar
C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls.C1ProgressBar;
- 以下のコードを Page_Load イベントに追加してツールチップをカスタマイズします。
Visual Basic コードの書き方
Visual Basic コードのコピーC1ProgressBar1.ToolTip =“最大値:{5}”C# コードの書き方
C# コードのコピーC1ProgressBar1.ToolTip =“最大値:{5}”; - [F5]を押してプロジェクトを実行し、マウスポインタを C1ProgressBar コントロール上に置きます。ツールチップにその文字列として「最大値:100」が表示されることを確認してください。
 このトピックの作業結果
このトピックの作業結果
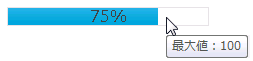
このトピックでは、C1ProgressBar コントロールのカスタムツールチップを作成しました。次の図は、ToolTip プロパティを「最大値:{5}」に設定した場合のプログレスバーを示しています。

関連トピック