このトピックでは、カスタマイズしたスターレーティングオプションの1つについて説明します。 ストリングスターレーティングオプションには、ストリング 24 スターレーティングオプションとストリング 32 スターレーティングオプションという、2種類の大きめのサイズのものがあります。 このタスク別ヘルプでは、ストリング 24 スターレーティングオプションを使用します。
デザインビューの場合
ストリング 24 スターレーティングオプションでは、以下の手順を実行します。
- Visual Studio ツールバーで、[表示]→[コード]をクリックして C1Rating プロパティウィンドウを開きます。
- [Icons]までスクロールダウンし、 矢印を使用してプロパティノードを開きます。
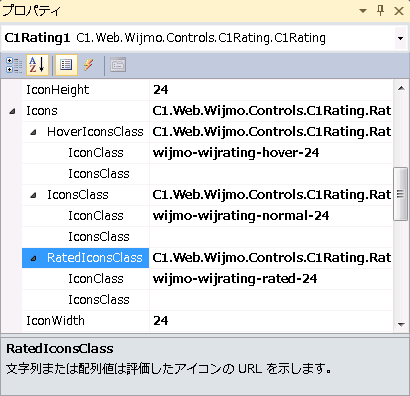
- IconHeight および IconWidth に対して値 24 を設定します。
- HoverIconsClass の下で、IconClass に対して wijmo-wijrating-hover-24 を入力します。
- IconClass の下で、IconClass に対して wijmo-wijrating-normal-24 を入力します。
-
RatedIconsClass の下で、IconClass に対して wijmo-wijrating-rated-24 を入力します。
プロパティウィンドウは、次のような図になります。
- [F5]を押して、プログラムを実行します。 レーティングコントロールに使用される星は次のように表示されます。

ソースビューの場合
以下の手順を実行します。
-
IconHeight="24"" とIconWidth="24"を<cc1:C1Rating>タグに追加して、マークアップを次のように記述します。ソースビュー コードのコピー<cc1:C1Rating ID="C1Rating1" runat="server" IconHeight="24" IconWidth="24">
</cc1:C1Rating> - アイコンを作成するには、次のマークアップを
</cc1:C1Rating>終了タグの前に追加します。ソースビュー コードのコピー<Icons>
<IconsClass IconClass="wijmo-wijrating-normal-24"/>
<HoverIconsClass IconClass="wijmo-wijrating-hover-24"/>
<RatedIconsClass IconClass="wijmo-wijrating-rated-24"/>
</Icons> - [F5]を押して、プログラムを実行します。
関連トピック