Visual Studio では、C1ReportViewer コントロールにスマートタグが含まれます。スマートタグは、最もよく使用されるプロパティを提供するショートカットタスクメニューです。C1ReportViewer コントロールは、そのスマートタグによってよく使用されるプロパティへの迅速かつ容易なアクセスを提供します。
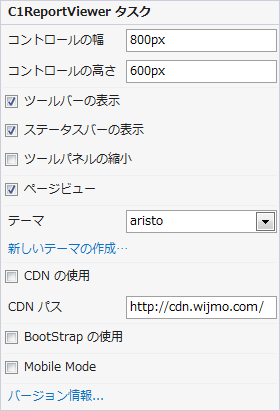
[C1ReportViewer タスク]メニューにアクセスするには、C1ReportViewer コントロールの右上隅にあるスマートタグをクリックします。[C1ReportViewer タスク]メニューが開き、次の画像のように表示します。

[C1ReportViewer タスク]メニューの機能は次のとおりです。
-
コントロールの幅
実行時のコントロールの幅を決定します。デフォルトの幅は 800px です。 -
コントロールの高さ
実行時のコントロールの高さを決定します。デフォルトの幅は 600px です。 -
ツールバーの表示
「ツールバーの表示」チェックボックスが ON (デフォルト設定) になっている場合、ToolBarVisible プロパティは True になり、ReportViewer のツールバーが実行時に C1ReportViewer コントロール上に縮小した状態で表示されます。ツールバーを表示しない場合、「ツールバーの表示」チェックボックスを OFF にしてください。 -
ステータスバーの表示
「ステータスバーの表示」チェックボックスが ON (デフォルト設定) になっている場合、StatusBarVisible プロパティは True になり、ReportViewer のステータスバーが実行時に C1ReportViewer コントロール上に縮小した状態で表示されます。ステータスバーを表示しない場合、「ステータスバーの表示」チェックボックスを OFF にしてください。 -
ツールパネルの縮小
「ツールパネルの縮小」チェックボックスは ON になっている場合、CollapseToolsPanel プロパティは True になり、アウトライン、検索およびサムネイルペインを含むツールペインが C1ReportViewer コントロール上に縮小した状態で表示されます。 -
ページビュー
「ページビュー」チェックボックスが OFF になっている場合、PagedView プロパティは False になり、ユーザーはページから他のページへスクロールできます。PagedView プロパティは True (デフォルト設定) にされていると、ページ移動ボタンで他のページに移動する必要があります。 -
テーマ
「テーマ」ドロップボックスをクリックすると、様々な視覚的スキーマから選択することができます。詳細については、「テーマ」トピックを参照してください。 -
新しいテーマの作成
[新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」を参照してください。 -
CDN の使用
[CDN の使用]チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。 -
CDN パス
CDN の URL パスを表示します。 -
Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。 -
バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。