C1 ASP.NET Export Service を使用すると、複雑なエクスポートアプリケーションを作成しなくても、チャートを画像または PDF としてにエクスポートできます。このサービスはアプリケーションサーバー上に置かれます。
C1 ASP.NET Export Service を使用する利点は次のとおりです。
- 書式設定を維持したままチャートをエクスポートできます。
- エクスポートされたファイルの設定を必要に応じて変更できます。
インストール
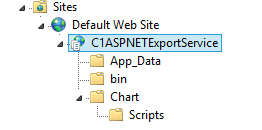
Export Service は、インターネットインフォメーションサービス(IIS)上に配布される Web アプリケーションです。C:\Program Files\ComponentOne\ASP.NET Web Forms フォルダにある C1ASPNETExportService インストーラを実行してください。次のファイルが IIS にインストールされます。

これらのファイルは、次の場所にも格納されています。
C:\ProgramData\ComponentOne\C1ASPNET\C1APNETExportService
システム要件
サービスホストのシステム要件は次のとおりです。
- Microsoft Windows 7 以上。
- ASP.NET 4.0 以上(.NET Framework 4.0)を含む IIS 7.0 以上。
- サービスホスト上に IE9 以上。
チャートのエクスポート設定
チャートをエクスポートするための設定は次のとおりです。
画像としてエクスポート
- ファイル形式:.jpg、.bmp、.gif、.png、または .tiff 画像としてエクスポートします。
- 作成者:データの作成に対して責任を負う人または組織の名前を指定します。
- サーバー URL:サーバーの URL を設定します。"<サーバーの URL>/exportapi/chart" を入力します。
- ファイル名:エクスポートされる画像に使用するファイル名を設定します。
PDF にエクスポート
- 幅の自動調整:自動調整を有効にします。
- 横:横長モードを有効にします。
- ファイルの内容:
-
- 画質:画質を Low(低)、Medium(中)、または High(高)に設定します。
- 圧縮:圧縮レベルを Default(デフォルト)、None(なし)、Best Speed(速度優先)、または Best Compression(圧縮率優先)に設定します。
- フォントタイプ:フォントタイプを True Type または Embedded(埋め込み)に設定します。
- ドキュメント情報:
-
- 作成者:ドキュメントを作成した人または組織の名前を設定します。
- 作成元アプリケーション:元のドキュメントを作成したアプリケーションの名前を設定します。
- サブタイトル:ドキュメントのサブタイトルを設定します。
- タイトル:タイトルバーに表示されるドキュメントのタイトルを設定します。
- PDF 作成アプリケーション:PDF ドキュメントを作成したアプリケーションの名前を設定します。
- キーワード:PDF ドキュメントに関連付けられるキーワードを設定します。これらのキーワードは、ドキュメントの検索に使用できます。
- ドキュメントのセキュリティ:
-
- 暗号化の種類:暗号化の種類を NotPermit(許可しない)、Standard40、Standard128、または Aes128 に設定します。
- 所有者パスワード:ドキュメントの権限を編集するために必要なパスワードを設定します。
- ユーザーパスワード:ドキュメントを開くために必要なパスワードを設定します。
- コンテンツのコピーを許可:コンテンツのコピーを許可または禁止します。
- 注釈の編集を許可:ユーザーが注釈を編集することを許可または禁止します。
- コンテンツの編集を許可:ユーザーがドキュメントの内容を編集することを許可または禁止します。
- 印刷を許可:ドキュメントの印刷を許可または禁止します。
- 構成設定:
-
- サーバー URL:サーバーの URL を設定します。"<サーバーの URL>/exportapi/chart" を入力します。
- ファイル名:エクスポートされる PDF に使用するファイル名を設定します。
用途
チャートを画像または PDF としてエクスポートするには、exportChart メソッドを呼び出します。チャートを画像にエクスポートするには、<head> タグと </head> タグの間に次のコードを追加します。
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript">
</script>
<asp:PlaceHolder runat="server">
<!--Export メソッド-->
<script type="text/javascript">
$(function () {
$("#Button1").click(exportImage);
});
function getChart() { return $("#<%=C1ScatterChart1.ClientID%>"); }
// Export 関数
function exportImage() {
var fileName ="ExportImage";
var type = "Png";
var url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/chart";
var chart = getChart();
$("#<%=C1BarChart1.ClientID%>").C1ScatterChart("exportChart", fileName, type, url);
}
</script>
</asp:PlaceHolder>
チャートを PDF にエクスポートするには、<head> タグと </head> タグの間に次のコードを追加します。
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"> </script> <asp:PlaceHolder runat="server"> <script type="text/javascript"> $(function () { $("#Button1").click(exportPdf); }); // Export 関数 function exportPdf() { var fileName = "ExportCharts"; var url = "http://demos.componentone.com/ASPNET/ExportService" + "/exportapi/chart"; var pdfSetting = { imageQuality: 'Low', compression: 'BestCompression', fontType: 'TrueType', author: 'Grapecity', creator: 'Grapecity', subject: 'グラフのエクスポート', keywords: 'chart, export, pdf', allowCopyContent: true, allowEditAnnotations: true, allowEditContent: true, allowPrint: true } $("#<%=C1ScatterChart1.ClientID%>").C1ScatterChart("exportChart", fileName, "pdf", pdfSetting, url); } </script> </asp:PlaceHolder>
生成される PDF のプロパティを次の図に示します。

ファイルが Internet Explorer でダウンロードされない場合は、Internet Explorer の保護モードをオフにしてファイルをエクスポートするか、Internet Explorer を管理者として実行します。保護モードをオフにするには、次のようにします。
- Internet Explorer の[設定]を開き、[インターネットオプション]を選択します。
- [セキュリティ]タブで、[インターネット]を選択し、[保護モードを有効にする]のチェックを外します。