SiteMap は、Visual Studio のプロパティグリッド、メニュー、およびデザイナを使用して設計時に設定できます。以下のセクションでは、SiteMap の設計時機能を使用して、コントロールを設定する方法について説明します。
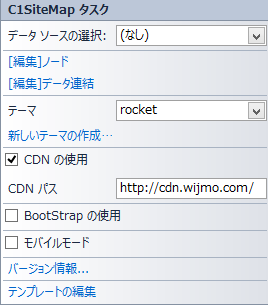
[C1SiteMap のタスク]メニュー

データソースの選択
[データソースの選択]ボックスのドロップダウン矢印をクリックすると、使用可能なデータソースのリストが開き、新しいデータソースを追加できます。新しいデータソースをプロジェクトに追加するには、<新しいデータソース>をクリックして、データソース構成ウィザードを開きます。
新しいデータソースをプロジェクトに追加する方法については、「データ連結」を参照してください。
ノードの編集
[ノードの編集]をクリックすると、さまざまなレベルにノードを追加および編集するための C1SiteMap デザイナフォームが開きます。詳細については、「C1SiteMap デザイナフォーム」を参照してください。
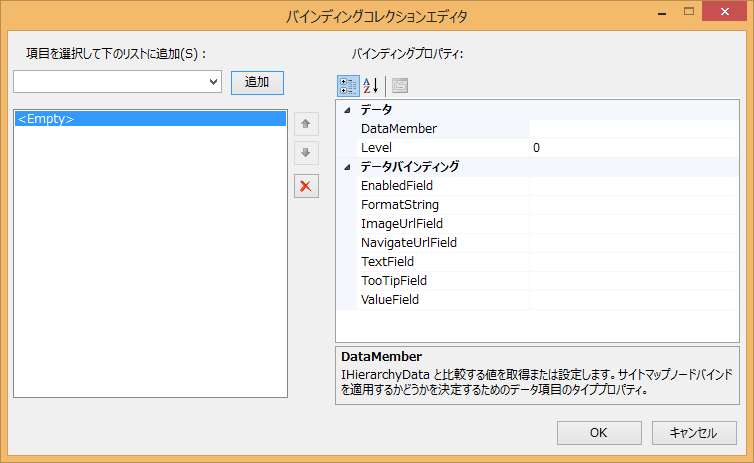
DataBindings の編集
[バインドの編集]をクリックすると、SiteMap に追加するノードのデータ連結を管理するための Bindings コレクションエディタが開きます。

テーマ
[テーマ]ドロップダウンボックスで Theme プロパティを設定して、コントロールの外観を定義済みのテーマのいずれかに変更できます。
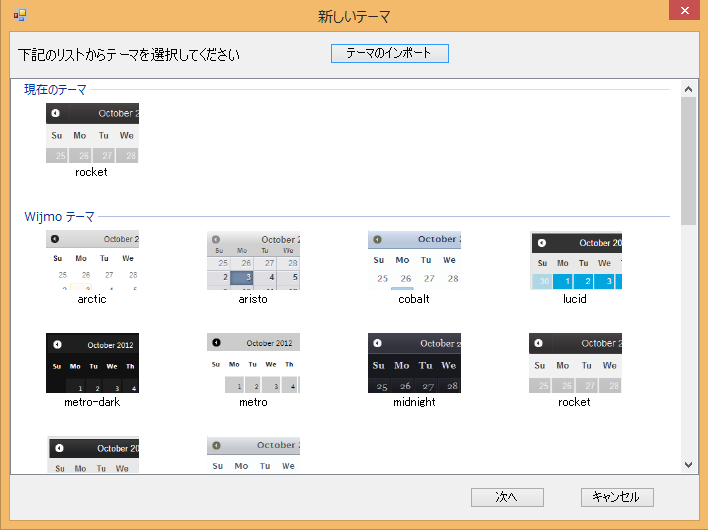
新しいテーマの作成
このリンクをクリックすると、新しいテーマフォームが開き、既存のテーマを使用して新しいテーマを作成したり、テーマをインポートすることができます。

Themeroller を使用した新しいテーマの作成方法については、「Themeroller for Visual Studio」を参照してください。
CDN の使用
[CDN の使用]チェックボックスをオンにすると、クライアントリソースが CDN からロードされます。デフォルトでは、このチェックボックスはオフです。
Bootstrap の使用
[Bootstrap の使用]チェックボックスをオンにすると、コントロールに Bootstrap テーマが適用されます。
バージョン情報
[バージョン情報]項目をクリックすると、[ComponentOne for ASP.NET Web Forms のバージョン情報]ダイアログボックスが表示され、ComponentOne for ASP.NET Web Forms のバージョン番号とオンラインリソースが表示されます。
C1SiteMap デザイナフォーム
このフォームでは、SiteMap コントロールにノードを追加したり、コントロール内の既存のノードを編集することができます。

[ファイル]メニュー
[ファイル]メニューでは、既存の XML ファイルからデータをロードしたり、XML ファイルにデータを保存したり、デザイナを終了することができます。

[編集]メニュー
[編集]メニューでは、ノードを追加したり、選択したノードに子ノードを追加することができます。また、切り取り、コピー、貼り付け、削除、名前の変更などの基本編集機能も実行できます。

次の表で、C1SiteMap デザイナフォームの各ボタンの機能について説明します。
| アイコン | ボタン | 説明 |
|---|---|---|
 |
項目を上に移動 | 選択した項目を1ノード上に移動します。 |
 |
項目を下に移動 | 選択した項目を1ノード下に移動します。 |
 |
項目を左に移動 | 選択した項目を左に移動します。 |
 |
項目を右に移動 | 選択した項目を右に移動します。 |
 |
子項目の追加 | 選択したノードに子項目を追加します。 |
 |
項目の挿入 | 選択したノードの兄弟ノードを追加します。 |
 |
切り取り/コピー/貼り付け/削除 | 選択したノードの切り取り、コピー、貼り付け、または削除を実行できます。 |
[プレビュー]タブ
[プレビュー]タブでは、ノードが出力にどのように表示されるかを確認できます。
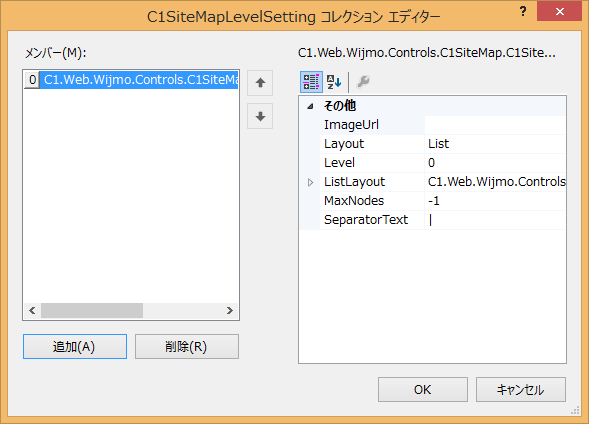
C1SiteMapLevelSettings コレクションエディタ
C1SiteMapLevelSetting コレクションエディタでは、さまざまなレベルのノードの設定をカスタマイズできます。

[追加]ボタンは、新しいレベル設定を追加します。
[削除]ボタンは、選択した設定を削除します。