Sparkline コントロールにアニメーションを追加するには、Animation プロパティからアニメーションの期間やイージングタイプを設定します。
- 有効:このプロパティを False に設定して、アニメーションなしでスパークラインを表示できます。デフォルトでは、このプロパティは True に設定されています。
- 時間: スパークラインの表示にかかる時間を設定します。デフォルト値は 2000 ミリ秒です。
- イージング:アニメーションのイージングタイプを変更します。デフォルトでは、イージングは[リニア]に設定されています。
デザイナの場合
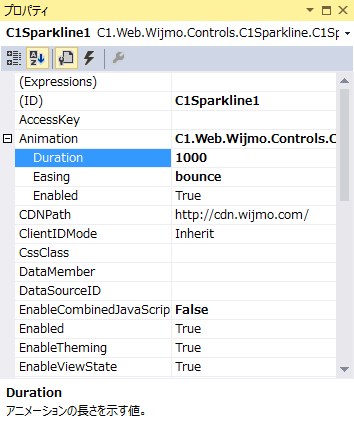
- Sparkline コントロールを右クリックし、[プロパティ]を選択します。これで、[プロパティ]ウィンドウが表示されます。
- プロパティウィンドウで、Animation プロパティを展開し、Duration を 1000 に変更し、Easing を bounce に変更します。
-

ソースビューの場合
コントロールのアニメーションをカスタマイズするには、<cc1:C1Sparkline> タグ内の Animation プロパティを変更します。
<cc1:C1Sparkline ID="C1Sparkline1" runat="server"
Animation-Duration="1000" Animation-Easing="bounce" >
</cc1:C1Sparkline>
コードの場合
次のコードを Page_Load イベントに追加して、コントロールのアニメーションをカスタマイズします。
C# でコードを書く場合
C1Sparkline1.Animation.Duration = 1000;
C1Sparkline1.Animation.Easing = "bounce";
Visual Basic でコードを書く場合
C1Sparkline1.Animation.Duration = 1000
C1Sparkline1.Animation.Easing = "bounce"
アニメーションを無効にするには、Animation.Enabled を False に設定します。