折れ線、面、縦棒の3つのタイプのスパークラインを使用してデータを表示できます。デフォルトでは、グラフタイプは[折れ線]に設定されています。
- 折れ線:折れ線スパークラインは、株価や売上データなど、連続的なデータを表す場合に便利です。
- 面:面スパークラインは、値を面または領域として描画し、一定期間の累積データを表す場合に便利です。
- 縦棒:縦棒スパークラインは、スポーツのスコアやレジのレシートなど、以前の値と現在の値があまり関係しないデータを表す場合に便利です。
デザイナの場合
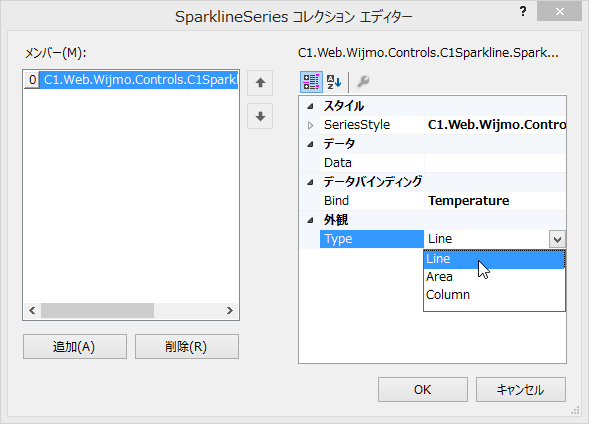
- コントロールの右上隅にあるスマートタグをクリックし、[系列の編集]を選択します。これにより、SparklineSeries コレクションエディタが開きます。
- SparklineSeries コレクションエディタで、[追加]ボタンをクリックして系列を追加します。
- 右ウィンドウで、[タイプ]ドロップダウンボックスから[面]、 [縦棒]、または[折れ線]タイプを選択します。デフォルトでは、[折れ線]タイプが設定されます。
-

ソースビューの場合
コントロールにデータを追加してカスタマイズするには、<cc1:C1SiteMap></cc1:C1SiteMap>タグを変更します。
<cc1:C1Sparkline ID="C1Sparkline1" runat="server"> <SeriesList> <cc1:SparklineSeries Data="33,11,15,26,16,27,37,-13,8,-8,-3,17,0,22,-13,-29,19,8" Type="Area" ></cc1:SparklineSeries> </SeriesList> </cc1:C1Sparkline>
コードの場合
次のコードを Page_Load イベントに追加して、Sparkline コントロールをカスタマイズし、データを追加します。
C# でコードを書く場合
C1Sparkline1.Height = 150;
C1Sparkline1.Width = 200;
double[] data = { 33, 11, 15, 26, 16, 27,
37, -13, 8, -8, -3, 17, 0, 22, -13,-29, 19, 80 };
C1Sparkline1.SeriesList[0].Data = data;
VB でコードを書く場合
C1Sparkline1.Height = 150
C1Sparkline1.Width = 200
Dim data As Double() = {33, 11, 15, 26, 16, 27,37, -13, 8, -8, -3, 17,0,
22, -13, -29, 19, 80}
C1Sparkline1.SeriesList(0).Data = data
ここまでの成果
[面]、[縦棒]、または[折れ線]タイプを選択し、プロジェクトを実行すると、スパークラインが次の図のように表示されます。

面スパークライン

縦棒スパークライン

折れ線スパークライン