このクイックスタートでは、Sparkline for ASP.NET Web Forms を初めて使用するための手順について説明します。このトピックでは、Sparkline コントロールをページに追加する方法、外観の変更方法、データポイントのリストの追加方法、Sparkline の実行時の動作の確認方法について説明します。
この例では Visual Studio 2012 を使用しています。他のバージョンの Visual Studio では、手順が多少異なる場合があります。
手順1/3:フォームへのコントロールの追加
単純なアプリケーションを作成し、それに Sparkline コントロールを追加するには、次の手順に従います。
- Visual Studio で、新しい ASP.Net Web アプリケーションを作成し、新しい Web フォームを追加します。
- ツールボックスで Sparkline コントロールを見つけ、Web フォームにドラッグします。ツールボックスでコントロールが見つからない場合は、右クリックして[項目の選択]を選択し、[ツールボックス項目の選択]ダイアログボックスで Sparkline を見つけます。
手順2/3:コントロールのカスタマイズ
最後の手順で作成したスパークラインの外観と動作を変更するには、次の手順に従います。
- Sparkline を右クリックし、[プロパティ]を選択します。プロパティウィンドウで、次の内容を設定します。
- [C1Sparkline のタスク]メニューを開き、[系列の編集]を選択します。これにより、SparklineSeries コレクションエディタが開きます。
- 右ウィンドウで、[タイプ]として[面]を選択します。デフォルトでは、[折れ線]タイプが設定されます。
ソースビューの場合
コントロールをカスタマイズするには、<cc1:C1Sparkline></cc1:C1Sparkline> タグを変更します。
<cc1:C1Sparkline ID="C1Sparkline1" runat="server" height="150" Width="200" > <SeriesList> <cc1:SparklineSeries Type="Area" > </cc1:SparklineSeries> </SeriesList> </cc1:C1Sparkline>
コードの場合
次のコードを Page_Load イベントに追加して、Sparkline コントロールをカスタマイズします。
C# でコードを書く場合
C1Sparkline1.Theme = "midnight";
C1Sparkline1.Height = 150;
C1Sparkline1.Width=200;
VB でコードを書く場合
C1Sparkline1.Theme = "midnight"
C1Sparkline1.Height = 150
C1Sparkline1.Width=200
手順3/3:コントロールへのデータの追加
コントロールにデータを追加するには、次の手順に従います。
ソースビューの場合
コントロールをカスタマイズするには、<cc1:C1Sparkline></cc1:C1Sparkline> タグを変更します。
<SeriesList>
<cc1:SparklineSeries Data="33,11,15,26,16,27,37,-13,8,-8,-3,17,0,22,-13,-29,19,8">
</cc1:SparklineSeries>
</SeriesList>
コードの場合
次のコードを Page_Load イベントに追加して、データを追加します。
C# でコードを書く場合
double[] data = { 33, 11, 15, 26, 16, 27, 37, -13, 8, -8, -3, 17, 0,
22, -13, -29, 19,8};
C1Sparkline1.SeriesList[0].Data = data;
Visual Basic でコードを書く場合
Dim data As Double() = {33, 11, 15, 26, 16, 27, 37, -13, 8, -8, -3, 17, 0, 22, -13, -29, 19, 8} C1Sparkline1.SeriesList(0).Data = data
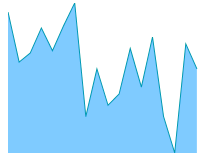
ここまでの成果
プロジェクトを実行すると、結果が次の図のように表示されます。