次のトピックでは、負の値を値軸の下に表示する方法、およびスパークラインの正の値と負の値を別の色で表示する方法について説明します。
手順1/3:ValueAxis プロパティを True に設定
データの負の値をスパークラインコントロールの ValueAxis の下に表示するには、次の手順に従います。
-
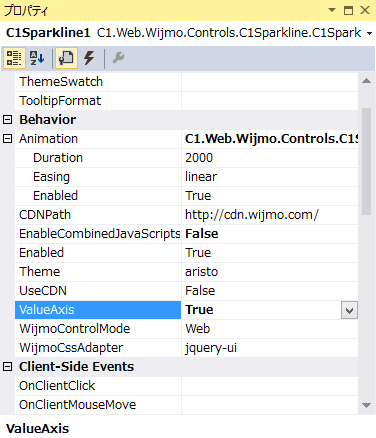
Sparkline を右クリックし、[プロパティ]を選択します。プロパティウィンドウで、ValueAxis を True に設定します。デフォルトでは、ValueAxis は False に設定されています。

手順2/3:正の値と負の値に別の色を設定
スパークラインに正の値と負の値を別の色で表示するには、次の手順に従います。
デザインビューの場合
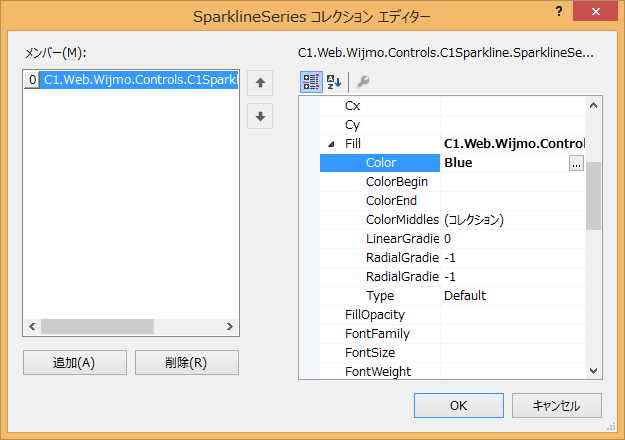
- コントロールを選択し、[C1Sparkline のタスク]メニューを開き、[系列の編集]を選択します。これにより、SparklineSeries コレクションエディタが開きます。
- [追加]ボタンをクリックし、右ウィンドウで[系列スタイル]>[塗りつぶし]>[色]の順に展開し、[色]ドロップダウンから[青]を選択します。
-

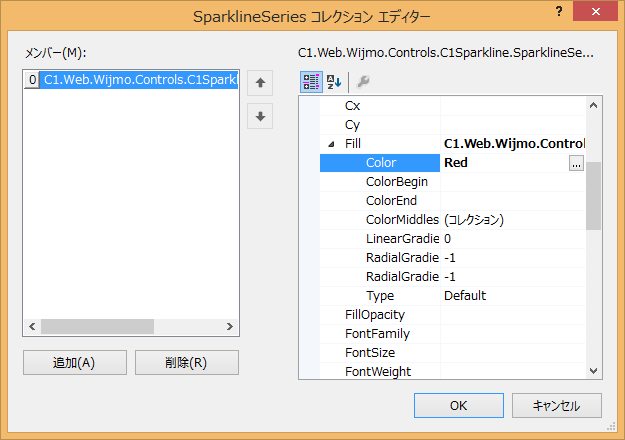
- 同様に、[負のスタイル]>[塗りつぶし]>[色]の順に展開し、[赤]を選択して負の値を赤で表示します。

ソースビューの場合
<cc1:C1Sparkline ID="C1Sparkline1" runat="server" ValueAxis="True" Height="50">
<SeriesList>
<cc1:SparklineSeries Type="column"
SeriesStyle-Fill-Color="RoyalBlue"
SeriesStyle-NegStyle-Fill-Color="Red">
</cc1:SparklineSeries>
</SeriesList>
</cc1:C1Sparkline>
手順3/3:コントロールへのデータの追加
ソースビューの場合
<SeriesList>
<cc1:SparklineSeries
Data="20, 40, 0, 10, 20, 25, 0, 45, 15, 0, 10, 20, 5, 20, -10, 0, -20, 20, 10">
</cc1:SparklineSeries>
</SeriesList>
コードの場合
Page_Load イベントに次のコードを追加します。
C# でコードを書く場合
double[] data =
{20, 40, 0, 10, 20, 25, 0, 45, 15, 0, 10, 20, 5, 20, -10, 0, -20, 20, 10};
C1Sparkline1.SeriesList[0].Data = data;
VB でコードを書く場合
Dim data As Double() = {20, 40, 0,10, 20, 25,0, 45, 15, 0, 10, 20, 5, 20,-10,0,-20,20,10} C1Sparkline1.SeriesList(0).Data = data
ここまでの成果
プロジェクトを実行すると、スパークラインが次の図のように表示されます。
