Splitter for ASP.NET Web Forms は6つのプレミアムテーマから選択し、C1Splitter の外観をカスタマイズできます。 (Arctic, Midnight, Aristo, Rocket, Cobalt, and Sterling)。他にも、jQuery UI から ThemeRoller を使用してカスタマイズされたテーマを作成できます。
CDN URLの使用
以下の手順を実行します。
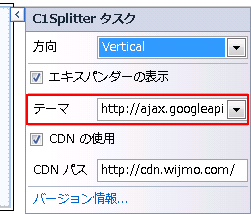
- C1Splitter スマートタグをクリックして[タスクメニュー]を開きます。
-
テーマプロパティで CDN URL を入力してテーマを指定します。CDN URL は、http://blog.jqueryui.com/2011/06/jquery-ui-1-8-14/ から確認でき、今回の例ではtrontastic というテーマを使用します: http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/themes/trontastic/jquery-ui.css.

このテーマ設定は、Web.config ファイルの <appSettings> タグに格納されます。ソリューションエクスプローラで Web.config ファイルをダブルクリックして <appSettings> タグに在る WijmiTheme キーを確認ます。ここは、指定された CDN URL が追加される場所です。
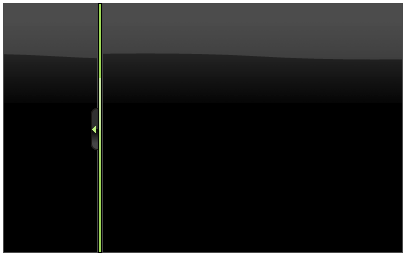
- プロジェクトを実行して指定したテーマは C1Splitter に適用されていることを確認します。

jQuery ThemeRoller の使用
以下の手順を実行します。
- http://jqueryui.com/themeroller/ に進みます。
- 「Roll Your Own」タブで、カスタムテーマを作成するように設定を変更します。例えば、フォント、色、背景、罫線等をカスタマイズしたり、または「Gallery」タブで既存のテーマを選択したりします。
- 〈Download〉ボタンをクリックし、次に Build Your Download ページで〈Download〉をもう一度クリックします。
- テーマの .zip ファイルを Visual Studio プロジェクトフォルダ内のフォルダに保存して解凍します。この例では、customtheme フォルダを作成しました。
- ソリューションエクスプローラで、[すべてのファイルを表示]をクリックし、customtheme フォルダを右クリックして、[プロジェクトに含める]を選択します。
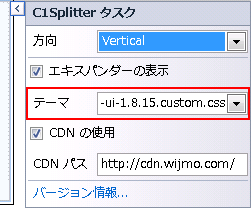
- C1Splitterのスマートタグをクリックして、タスクメニューを開きます。
- [CDN の使用]チェックボックスを ON にします。
-
Theme プロパティで、カスタムテーマの .css へのパス(custom-theme/css/custom-theme/jquery-ui-1.8.15.custom.css など)を入力します。

このテーマ設定は Web.config ファイルの <appSettings> に格納されます。ソリューションエクスプローラで、Web.config ファイルをダブルクリックします。 <appSettings> タグに WijmoTheme キーと値が含まれていることに注意してください。追加したカスタムテーマはここに指定されています。
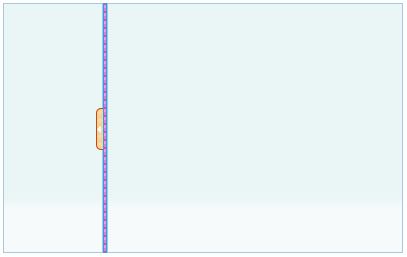
- プロジェクトを実行して、テーマが
C1Splitterに適用されることに注意してください。
関連トピック