C1Tabs コントロールには、ほんの数クリックで適用できる6種類の組み込みテーマが用意されています。このトピックでは、デザインビュー、ソースビュー、およびコードでテーマを変更する方法を説明します。テーマについての詳細は、「テーマ」を参照してください。
デザインビューでのテーマの変更
以下の手順を実行します。
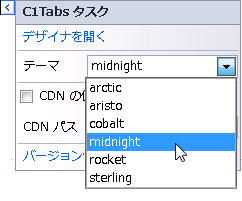
- C1Tabs スマートタグ(
 )をクリックして、[C1Tabs タスク]メニューを開きます。
)をクリックして、[C1Tabs タスク]メニューを開きます。 - [テーマ]ドロップダウン矢印をクリックして、リストからテーマを選択します。この例では、rocket を選択します。

rocket テーマがC1Tabs コントロールに適用されます。
ソースビューでのテーマの変更
ソースビューで C1Tabs のテーマを変更するには、VisualStyle="rocket" を、次のように <cc1:C1Tabs> タグに追加します。
| ソースビュー |
コードのコピー
|
|---|---|
<cc1:C1Tabs ID="C1Tabs1" runat="server" Theme="rocket"/> |
|
コードでのテーマの変更
以下の手順を実行します。
- 以下の名前空間をプロジェクトにインポートします。
Visual Basic コードの書き方
Visual Basic コードのコピーImports C1.Web.Wijmo.Controls
C# コードの書き方
C# コードのコピーusing C1.Web.Wijmo.Controls;
-
C1TargetControlBase.Theme プロパティを設定する次のコードを、Page_Load イベントに追加します。
Visual Basic コードの書き方
Visual Basic コードのコピーC1Tabs1.Theme = "rocket"
C# コードの書き方
C# コードのコピーC1Tabs1.Theme = "rocket";
- プログラムを実行します。
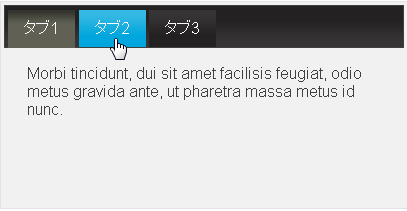
 このトピックの作業結果
このトピックの作業結果
次の図は、rocket テーマが設定された C1Tabs コントロールを示しています。