C1TreeView コントロールには、Visual Studio のスマートタグが含まれています。スマートタグとは、C1TreeViewで最もよく使用されるプロパティを提供するショートカットタスクメニューです。
C1TreeView コントロールでは、スマートタグを使用することによって、C1TreeView デザイナフォームや一般的なプロパティにすばやく簡単にアクセスできます。.
[C1TreeView タスク]メニューにアクセスするには、 C1TreeView コントロールの右上端にあるスマートタグをクリックします。これによって、[C1TreeView タスク]メニューが開きます。

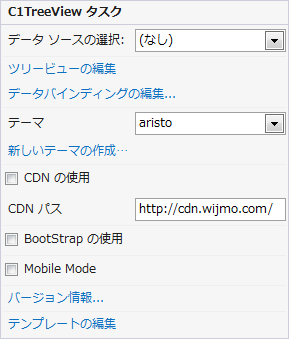
[C1TreeView タスク]メニューは次のように動作します。
-
データソースの選択
項目[データソースの選択]をクリックすると、既存のデータソースや連結する新しいデータソースを選択できるドロップダウンリストが開きます。
-
ツリービューの編集
項目[ツリービューの編集]をクリックすると、プロパティウィンドウをスクロールしなくてもC1TreeViewの要素を手軽に設定できるC1TreeView デザイナフォームが開きます。このデザイナでは、C1TreeViewNodeの追加、削除、並べ替えや、その外観、動作などを定義するさまざまなプロパティの設定ができます。C1TreeView デザイナフォームの詳細については、「C1TreeView デザイナフォーム」」を参照してください。
-
データバインディングの編集
項目[データバインディングの編集]をクリックすると、連結の追加や削除、およびプロパティの編集ができる[バインディングコレクションエディタ]ダイアログボックスが開きます。
-
テーマ
[テーマ]ドロップダウン矢印をクリックすると、組み込みの各種視テーマの中からいずれかを選択できます。詳細については、「テーマ 」を参照してください。
-
新しいテーマの作成
[新しいテーマの作成]オプションをクリックすると、ThemeRoller for Visual Studio が開きます。したがって、開発環境内でテーマをカスタマイズすることができます。アプリケーションで ThemeRoller for Visual Studio を使用する方法については、「ThemeRoller for Visual Studio」 を参照してください。
-
Use CDN
チェックボックスを ON にすると、CDN からクライアントリソースがロードされます。これはデフォルトで OFF です。
-
CDN Path
CDN の URL パスを表示します。
-
Bootstrap の使用
[Bootstrap の使用]オプションを選択すると、コントロールに Bootstrap テーマを適用することができます。アプリケーションで Bootstrap テーマを使用する方法については、「Bootstrap for ASP.NET Web Forms クイックスタート」 を参照してください。
-
バージョン情報
[バージョン情報]をクリックすると、製品のバージョン情報を確認できるダイアログボックスが表示されます。
-
テンプレートの編集
項目[テンプレートの編集]をクリックすると、C1TreeView コントロールがテンプレート編集モードに切り替わります。

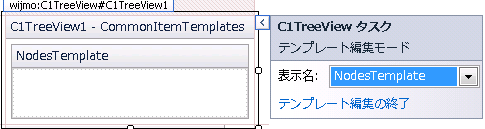
テンプレート編集モードでは、異なったオプションの[C1TreeView タスク]メニューが表示されます。
-
表示名
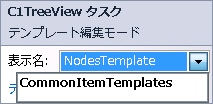
[表示名]ドロップダウン矢印を選択すると、カスタマイズ可能なテンプレートエリアのリストが開きます。

このリストからテンプレートを選択し、その 編集対象のテンプレートを開きます。
-
テンプレート編集の終了
項目[テンプレート編集の終了]をクリックすると、テンプレート編集モードが終了し、メインの[C1TreeView タスク]メニューに戻ります。
-
表示名