C1TreeView では、ノードのアイコンを設定することが可能です。さらに、C1Treeview の現在の状態に基づいて、アイコンを切り替えることができます。このトピックでは、ノードアイコンを表示し、C1Treeview の状態に基づいて、ノードアイコンを変更するプロパティを設定する手順を説明します。
デザインビュー
- C1TreeViewスマートタグをクリックして[C1TreeView タスク]メニューを表示します。
- [TreeViewの編集]を選択すると、C1TreeView デザイナフォーム ダイアログボックスが開きます。

- 最初のノード「フォルダ 1」を選択して、[プロパティ]ウィンドウでそのプロパティを表示します。
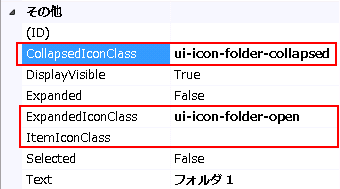
- CollapsedIconClassプロパティを「ui-icon-folder-collapsed」に設定します。
- ExpandedIconClass プロパティを「ui-icon-folder-open」に設定します。
-
ItemIconClass プロパティを「ui-icon-document」に設定します。デザイナフォームの[プロパティ]ウィンドウは次のようになります。

-
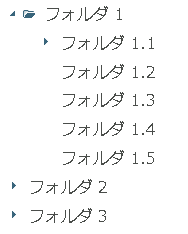
[F5]キーを押してプログラムを実行します。C1TreeView コントロールは次のようなイメージとなります。

ソースビュー
- ソースビューにて、Text プロパティで「フォルダ 1」と設定されている最初の
<cc1:C1TreeViewNode>タグ内に下記のマークアップを追加して、ノードアイコンを設定します。ソースビュー コードのコピーCollapsedIconClass="ui-icon-folder-collapsed"
ExpandedIconClass="ui-icon-folder-open"
ItemIconClass="ui-icon-document" -
<cc1:C1TreeViewNode>タグは下記のようになります。ソースビュー コードのコピー<cc1:C1TreeViewNode Text="フォルダ 1"
CollapsedIconClass="ui-icon-folder-collapsed"
ExpandedIconClass="ui-icon-folder-open"
ItemIconClass="ui-icon-document"> - 「フォルダ 1.1」の
<cc1:C1TreeViewNode>タグの間に、下記のマークアップを追加します。ソースビュー コードのコピーCollapsedIconClass="ui-icon-folder-collapsed"
ExpandedIconClass="ui-icon-folder-open"
ItemIconClass="ui-icon-document" - <cc1:C1TreeViewNode> タグは下記のようになります。
ソースビュー コードのコピー<cc1:C1TreeViewNode Text="フォルダ 1.1"
CollapsedIconClass="ui-icon-folder-collapsed"
ExpandedIconClass="ui-icon-folder-open"
ItemIconClass="ui-icon-document"> - 「フォルダ 1.1」の
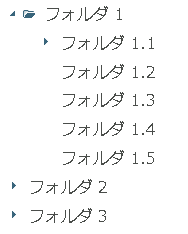
<cc1:C1TreeViewNode>タグの間に、ItemIconClass="ui-icon-document"を追加します。<cc1:C1TreeViewNode>タグは下記のようになります。ソースビュー コードのコピー<cc1:C1TreeViewNode Text="Folder 1.1.1" ItemIconClass="ui-icon-document"> - [F5]キーを押してプログラムを実行します。C1TreeView コントロールは次のようなイメージとなります。

関連トピック