AutoCollapse プロパティは、他のノードが展開されると、展開されていたノードは縮小します。このトピックでは、Autocollapse プロパティの設定方法を説明します。
デザインビュー
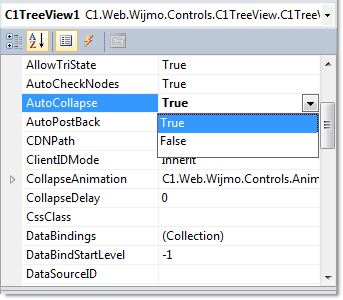
- デザインビューにて、C1TreeView の[プロパティ]ウィンドウに移動します。
- AutoCollapse プロパティをドロップダウンを使用して「True」に設定します。

- [F5]キーを押してプログラムを実行し、他のノードが展開されると、展開されていたノードは縮小されることを確認します。
ソースビュー
- ソースビューにて、下記のマークアップを追加してC1TreeView のノードを作成します。
ソースビュー コードのコピー<Nodes>
<cc1:C1TreeViewNode Text="フォルダ 1">
<Nodes>
<cc1:C1TreeViewNode Text="フォルダ 1.1">
<Nodes>
<cc1:C1TreeViewNode Text="フォルダ 1.1.1">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.1.2">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.1.3">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.1.4">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.2">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.3">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.4">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 1.5">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 2">
<Nodes>
<cc1:C1TreeViewNode Text="フォルダ 2.1">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 2.2">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 2.3">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 2.4">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 2.5">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 3">
<Nodes>
<cc1:C1TreeViewNode Text="フォルダ 3.1">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 3.2">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 3.3">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 3.4">
</cc1:C1TreeViewNode>
<cc1:C1TreeViewNode Text="フォルダ 3.5">
</cc1:C1TreeViewNode>
</Nodes>
</cc1:C1TreeViewNode>
</Nodes> - 下記のように
<cc1:C1TreeView>の間にAutocollapse="true"を追加します。ソースビュー コードのコピー<cc1:C1TreeView ID="C1TreeView1" runat="server" AutoCollapse="true"> - [F5]キーを押してプログラムを実行し、他のノードが展開されると、展開されていたノードは縮小されることを確認します。