このレッスンでは、ルートノードと子ノードを作成し、テーマを適用し、またノードの隣にチェックボックスを表示する方法を示します。
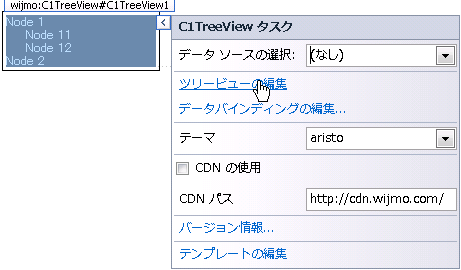
- C1TreeView コントロールを選択し、スマートタグをクリックしてその[タスク]メニューを開きます。
- [C1TreeView タスク]メニューから[ツリービューの編集]を 選択してデザイナを開きます。

-
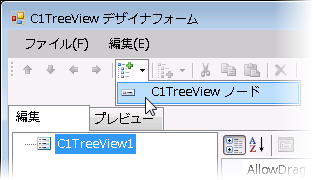
C1TreeView 項目を右クリックして[子の追加]→[C1TreeView ノード]を選択し、 C1TreeView コントロールにルートを追加します。C1TreeViewNode1 の Text プロパティを「書籍リスト」に設定します。

-
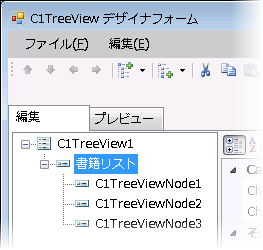
書籍リスト を右クリックし、[子の追加]を選択してルートノードの子を作成します。これをあと2回繰り返します。3つの子ノードが書籍リストの下に追加されます。

- 書籍リストの下の1つ目のノードを選択し、その Text プロパティを「言語関連の書籍」に設定します。
- 書籍リストの下の2つ目のノードを選択し、その Text プロパティを「セキュリティ関連の書籍」に設定します。
- 書籍リストの下の3つ目のノードを選択し、その Text プロパティを「古典書籍」に設定します。
- 古典書籍ノードを右クリックし、[子の追加]を選択して 古典書籍ノードの子を作成します。これを繰り返して、古典書籍ノードの下に2つの C1TreeViewNode を作成します。
- 古典書籍ノードの下の1つ目のノードを選択し、その Text プロパティを「The Great Gatsby」 に設定します。
- 古典書籍ノードの下の2つめのノードを選択し、その Text プロパティ「 Catch-22」 に設定します。
- 書籍リスト を右クリックし、[子の追加]を選択して子 ノードを追加します。
この手順では、 C1TreeView コントロールにいくつかのノードと子ノードを追加しました。次の手順では、アプリケーションを実行して、このクイックスタートの結果を表示します。
関連トピック